日前 W3C 正式公布《中文排版需求》第一份编辑草稿。算是我投身数字出版的第一个里程碑。我参与 W3C 的活动才三年,时间虽短,但却赶上了浪头刚起,文字排版、字型技术、各国语言在 Web 与 EPUB 上的实现,正随着数字出版加速进行。
中文排版需求的缘起
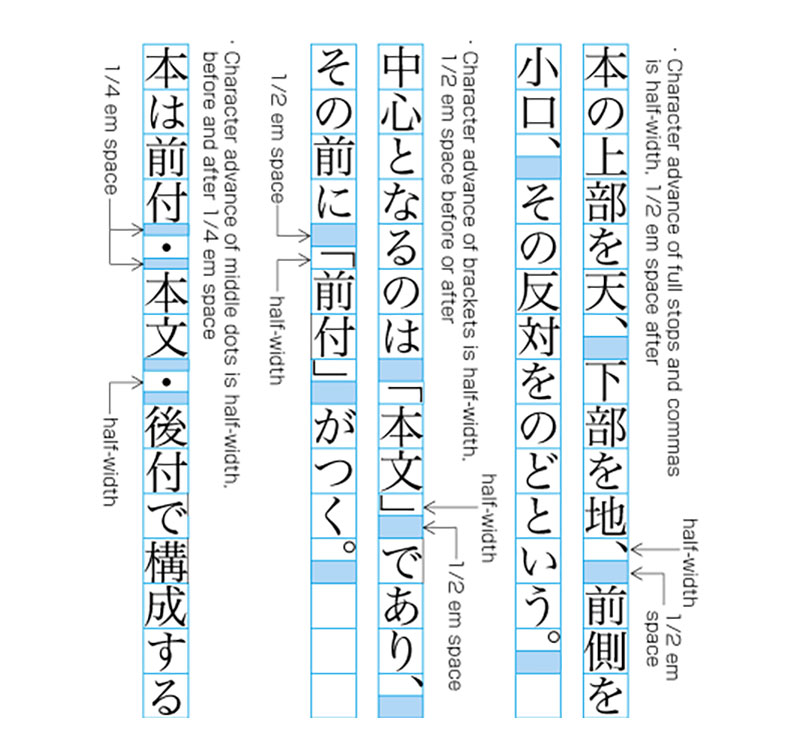
W3C i18n(Internationalization,国际化,因 i 与 n 之间有 18 字,故缩写成 i18n)小组第一份完整的语言规范是「日文排版需求」(JLReq),这份文件前后花了五年的时间撰写,发布于 2008 年。这份文件所提供的日文排版资讯,大幅促成了方块字排版在 Web 上的实作,尤其是竖排的实现。 因为 JLReq 的影响深远,i18n 陆陆续续开始组织工作小组,发布各语言的排版需求书。现在有 KLReq(谚文排版需求)、Indic Layout Req(印度语文排版需求),甚至我们觉得毫无问题的西文,也有一份拉丁文排版与分页需求书。中文当然也不落其后。 最早是由台湾 Google 的叶平先生在中文 HTML 5 兴趣小组上提出:我们是否也能写一份中文的排版需求文件?然后陆陆续续举出几个问题,像是标点悬吊、避头点等……在早期的小组 Wiki 上都有纪录;也有中文排版专家参与,像猫头鹰出版社的老猫。但无以为继,这议题就沉了下去。 W3C《日文排版需求》(JLReq)细则配图
W3C《日文排版需求》(JLReq)细则配图
注音符号作为肇始
从 2011 年 EPUB 3 标准制定完成后,我就一直尝试着怎么做出良好符合传统的中文书。新创的公司也加入了 IDPF,参与为了让 EPUB 成为 ISO 标准的 EPUB 3.0.1 细部修订工作。在修订过程中,讨论到了注音符号在 EPUB 上的实践,才发现这不是 EPUB 格式要处理的事,必须回到 W3C,透过 HTML 5 与 CSS 才能办到。 正好这时 W3C 与 IDPF 开始合作,为了建立 W3C 数字出版兴趣小组,在纽约、巴黎和东京各举办一场工作坊,搜集各种意见,以确立此兴趣小组的目的。而我赶上了东京搜集国际化需求的工作坊,开始我参与 W3C 的日子。 开始参与后,可以看见日本在推动语言标准实作上极为积极,从 W3C 到 Unicode Consortium,加上 JLReq 的完善,进度非常快。但毕竟日文不是中文,许多语言差异陆陆续续产生,以我一人之力去穷极补上中文的需求,实在鞭长莫及。于是我想起早年叶平先生的提案,试着把《中文排版需求》给写出来。 程式圈子里有句名言:「不要重造车轮。」 写需求与规范也是一样:「不要从零写起。」 于是我花了几个月时间,先将 JLReq 大部份快速翻译成中文以了解结构,然后依照繁体字排版的规则,写出了中文繁体字排版规范的初稿。但写完后,一来 W3C 会费高昂,二来排版这件事在意的人不多,仅能放在那儿。幸好 W3C 2013 年的年会办在深圳,和北航 W3C 的胡春明教授、安琪、小倩谈及这件事,商议加入简体字排版规则,写出一份《中文排版需求》。老祖宗的智慧,总是口述言传
新创一家公司还没赚钱,就要投入标准化工作可以说是自找死路。我在叩门找人资助时经常听到的话就是:「中文排版哪要什么规则?」这让我一时无言以对。于是我开始探索 JLReq 诞生的始末。 日文与中文在活字排版时代,都有一套师徒间口述言传的排版功夫。到了照相排版时代,以写研为首的技术输出,影响了整个汉字文化圈。但毕竟是物理排字,这些功夫还能传承应用。但跨到桌上出版时,就遇到了巨大的壁垒。 从西方而来的桌上排版软体,像 PageMaker、QuarkXPress 等,开发者自然不晓得东方文字该如何排列,也不可能全面地去学习这些口述言传的技艺。日本将这些排版处理整理后写成文件,在 1993 年发布了日本工业标准 JIS X 4051《日文文书的排版方法》,使得这些软体也能理解日文排版,并且实作在各项功能上。直到今日,Adobe InDesign 中的各项汉字与标点处理功能,也能看到日文排版的影子。 JLReq 则是大幅参考、改写、扩增 JIS X 4051 标准。若 JIS X 4051 协助了印刷的类比转化到数位,那么 JLReq 就是由印刷转换到 Web,以及采用 Web 技术的 EPUB 电子书,使得日文排版技术能一脉相传。这些文件与规则,更衍伸出各种编辑指南、排版教科书,让日文排版的品质能保持在高水准。 中文排版需求要补足的就是这一段历史与技艺,更希望能影响到整个环境,提升中文 Web 与电子书的排版品质。东风、西风,吹得混乱
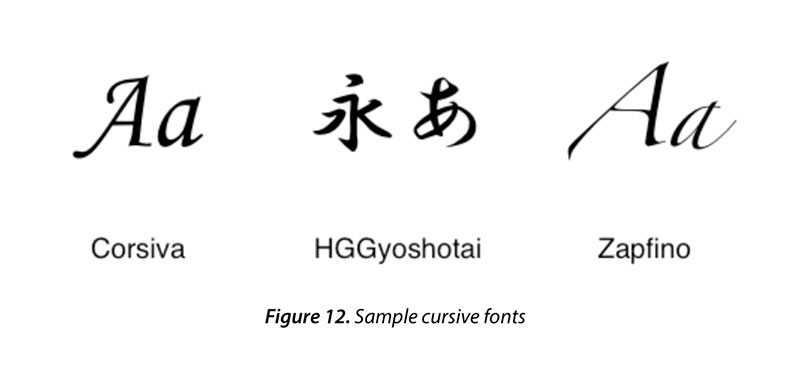
这几年两岸三地开始重视设计,字体设计、排版技术重新受到重视。但中文少有参考资料,求知若渴,只能从西方与日本寻找资讯。但因为语言文化的差异,往往不能直接套用。 例如西文的 Kerning,在日本则是称为「詰め」,是缩减字母间距调整得更为美观的做法。但应用在中文上,就显得怪异。中文方块字的特性,一向是一一排列,不加间距、更不能减少(总不能拿着锉刀磨铅字吧)。所以顶多应用在图像设计与标题设计,但不能套用在内文上头。 图像设计(Graphic Design)与排版设计(Editorial Design)不尽相同。图像设计可以自由自在,但排版设计却得先从规则学起,不能忘了内容是供人阅读的基本。 中文排版需求试着找出中文排版的传统与独特之处。但不是变成硬加在设计师身上的枷锁。师承杉浦康平的祖父江慎,是日本的书籍设计大师,他以破格闻名,但其作品也是建立在熟悉规范、进而超乎规范的前题上。 当前 W3C Font Module 编者草案没有加入「楷体—Cursive」的对应
当前 W3C Font Module 编者草案没有加入「楷体—Cursive」的对应
中文排版需求能为 Web 做到什么变化?
让我们谈谈未来。中文排版需求正式完成后,会由 W3C i18n 小组审视技术细节,比对现有的 CSS 规范,制作一份技术文件(Gap Document)来找出需要修改之处。就能全面性地处理各项现今技术达不到的问题。 举个例子。在 CSS 中,你若指定「font-family: serif;」会自动使用系统预设的宋体(明体);指定「font-family: sans-serif;」会自动指向黑体。但中文常用的楷体却被忽略了。要指定楷体,得要穷举才行。这对 EPUB 电子书在不同装置、不同阅读程式上呈现是个大问题。 我在去年的 W3C TPAC 年会上提出让 Generic Family 的 Cursive 预设为中文楷体的议案。但现在 CSS Font Module Level 3 的编辑 John Daggett 不接受。若有中文排版需求作为参考资料,就能更有力地说服。顺道一提,John Daggett 目前住在日本,在新版 Font Module 编辑草稿上加入了极多对日文字的支援。我也希望有一天能延伸到中文上头。




发表评论 取消回复