Atom 是跨越 Windows、Linux、Mac OS 三大桌面平台,由 GitHub 开发的自由及开放源代码的文字和代码编辑器。
其最大的亮点在于其可定制性。这种可定制性,按官方的描述为——A hackable editor,无论你是使用何种语言的用户都能将其配置成为自己最顺手的代码编辑器。
那么,这种可定制性是如何实现的呢?
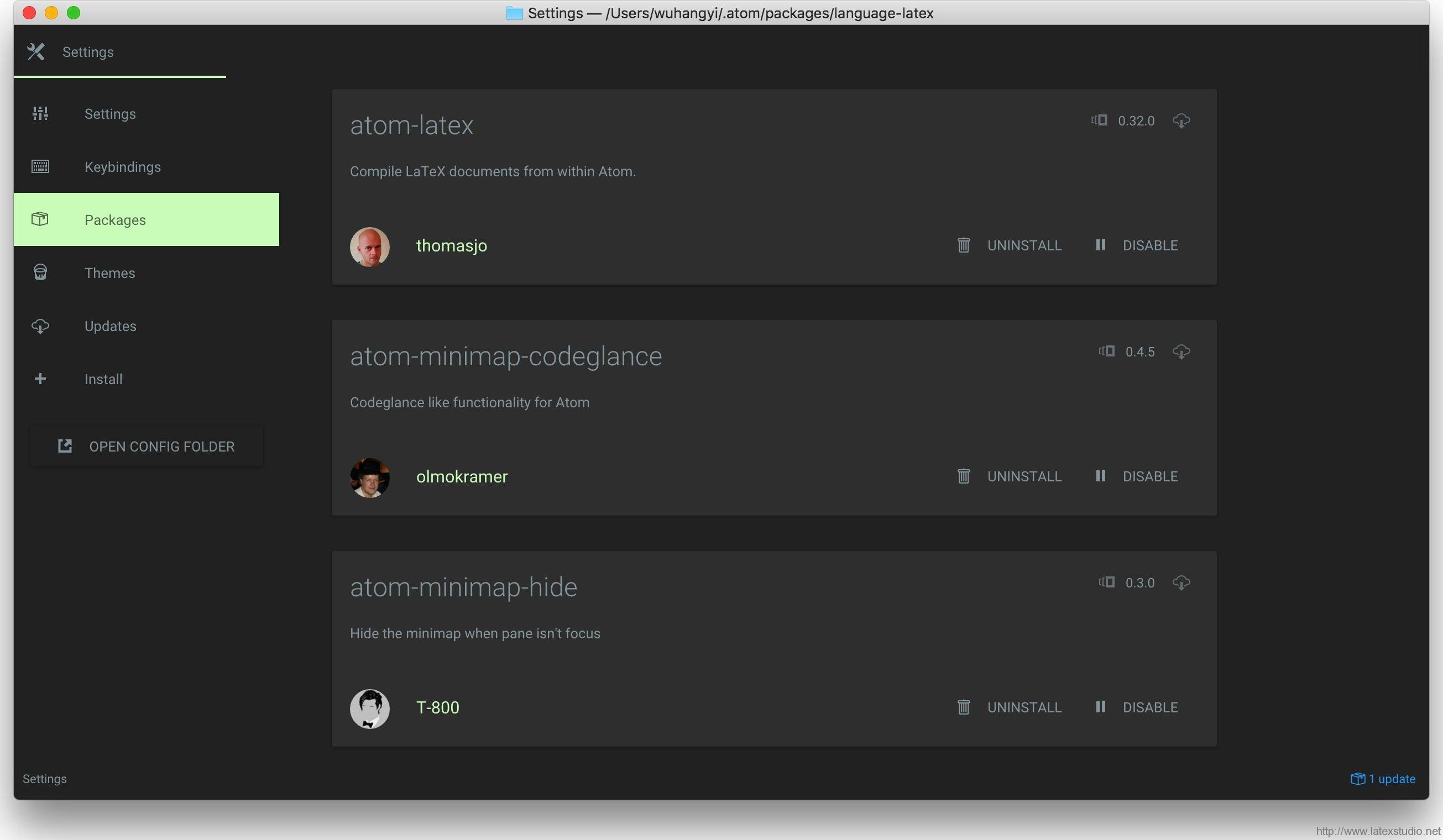
Atom 的功能是模块化的,所有简单的功能都由一个个 Package 组成,如图:
当你下载并安装 Atom ,你会发现它已经自带了一些 Package ,这些 Core Packages,包括了自动补全API、自动保存、书签……
除了这些 Core Packages 之外,用户还可以从官方网页搜索到所需的 Packages,再从终端中执行
apm install NAME_OF_PACKAGE命令来安装,这里的apm就是atom package management的缩写啦!为了方便 Atom 新手更快入门,笔者在下面罗列了几篇关于 Atom Packages 推荐的帖子:
以及,我接下来要介绍的——关于如何将 Atom 配置为强大的 LaTeX 编辑器
要配置所谓强大的 LaTeX 编辑器,所需 Package 仅有两个:language-latex 和 atom-latex ,后者是在 Atom 中实现 LaTeX 的编译,没什么好说的,所以以下我们只介绍 language-latex(仅针对 Mac OS X 系统,Windows 用户请参考中介绍的方法进行安装,过程大同小异)
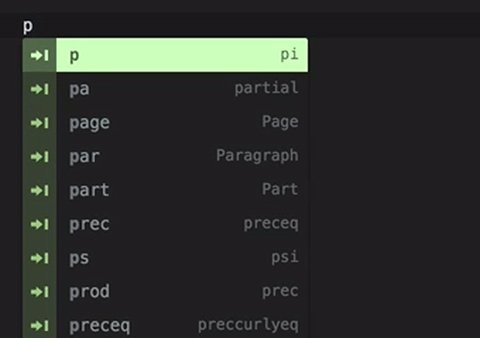
language-latex 所实现的功能是 LaTeX 命令的自动补全,就像下面这样,是不是很炫酷呢?
有一点之前没有提到,那就是我们可能会出现与官网连接故障的问题(估计是为了保护互联网主权?),至少笔者所使用的网络环境是无法正常载入官网内容的,也无法使用 apm 命令进行 Package 的安装。但是大家不用担心,笔者将利用 language-latex 的安装过程,向大家介绍一种自己所采用的安装方案。
apm 的安装其实是通过 node 组件完成的,我们首先需要在终端中安装 node,笔者推荐使用
虽然也有其他安装方法,但笔者强烈建议所有 Mac OS X 用户都安装 Homebrew.. Homebrew 不仅在此要用到,如果读者是高端用户,安装 Homebrew 会使你受益很多的(当然,也许高端用户早就知道活用 Homebrew 了,)
安装过程
直接在终端中运行下面这行命令即可安装 Homebrew:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Homebrew 安装完成之后,再执行brew install node安装 node 组件
之后,我们就可以为 Atom 安装 language-latex 了,所有官网上出现的 Package 的源代码均可在 Github 中搜到(有可能出现同名的 Package,甚至非 Atom 的 Package,所以一定要注意对应上作者的名字)。
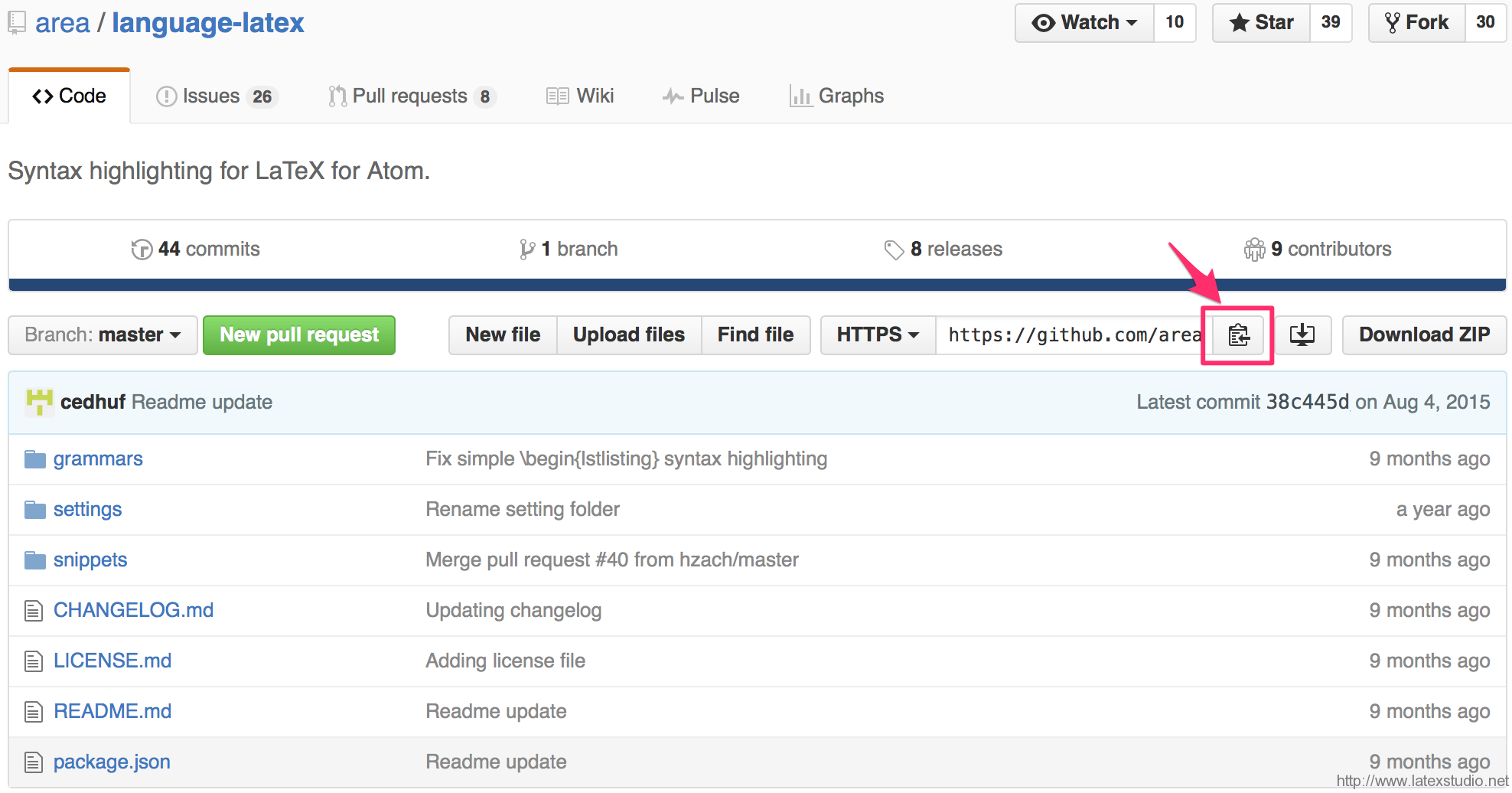
例如我在Github上搜到的 language-latex ,然后点击"Copy to Clipboard"按钮,复制这条地址,就像这样
接下来打开终端,进入 Atom 的 Package 存放路径(通常是 ~/.atom/packages),并下载 git 包:
cd ~/.atom/packages; git clone https://github.com/area/language-latex.git
git clone后面的内容就是刚刚复制地址,之后会下载 Package 到目前所在的路径
然后进入 Package 文件夹,再用 npm 命令安装,npm 就是 node package management 的缩写啦!执行:
cd language-latex; npm install
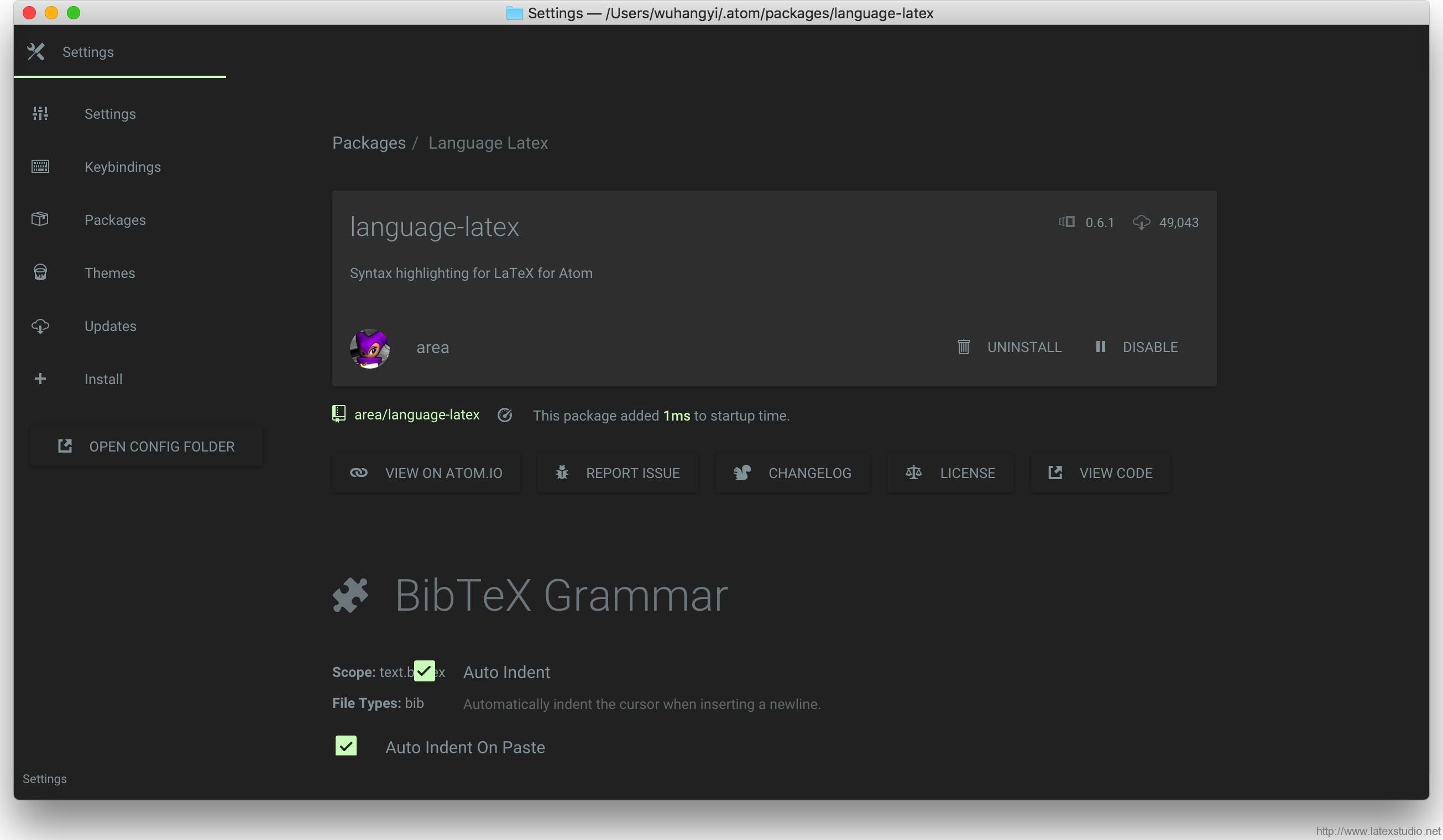
至此,language-latex 就安装完成了,我们在 Atom 设置里的 Packages 页面中就能看到它。这个 Package 仅会在所有扩展名为 .tex.latex.text 的文件中被启用(至于为什么,答案在后面)
通过这种方法,可以任意安装你所需要的 Packages,这些就留给你们自己去做啦
language-latex 包的简单配置
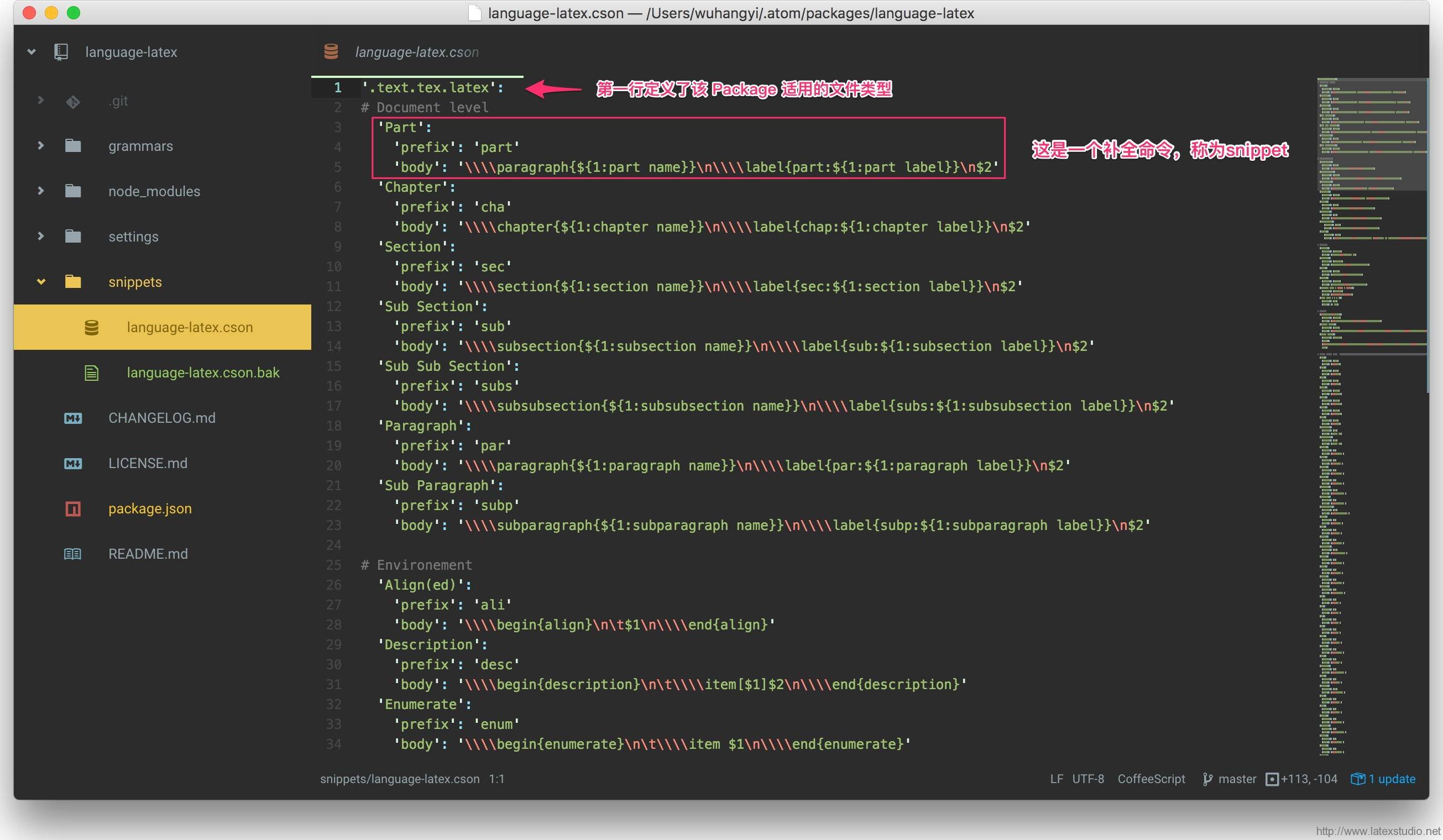
这个 LaTex 语言的 Package 包含了绝大多数常用命令的补全。我们还可以自定义命令补全。让我们点击上一图中的 VIEW CODE 按钮查看该 Package 的源代码,打开 snippets 文件夹里的 language-latex.cson 文件。
我们可以看到,每一个命令补全都由三行代码组成:
- 'COMPLETION NAME':
- 'prefix': 'PREFIX'
- 'body': 'BODY'
COMPLETION NAME 是这个 snippet 的名字
PREFIX 用于识别从键盘输入的字符(串)
BODY 是补全字符串——可添加转意符号,例如换行符\n,值得一提的是转意算符反斜杠'\'本身的转意代码不像其它语言中是两个反斜杠\\而是\\\\四个反斜杠的。不知道是 Atom 的 bug,还是出于其它考虑,笔者觉得怪怪的。除此之外,最重要的是 Tab 键移动位符号:$0、$1、$2……,在特定位置加入这些移动位,我们可以在补全之后利用 (Shift +)Tab 键在这些位置间来回切换。比如 LaTeX 数学模式中的\dfrac{}{},可以写为\dfrac{$1}{$2}这样可以在写完分子之后按 Tab 键直接书写分母,效率的提高可想而知。 自定义补全代码实例,通过在 language-latex.cson 文件中任意位置加入以下三行代码,然后保存,重启 Atom:
自定义补全代码实例,通过在 language-latex.cson 文件中任意位置加入以下三行代码,然后保存,重启 Atom:
- 'myname completion':
- 'prefix': 'pw'
- 'body': 'Patrick Wu\nA physics student who has to write code.'
pw后的补全效果 基于 core package 中的自动补全 API,能实现所有其它语言的自动补全,并让它们在特定的文件中被启用。
基于 core package 中的自动补全 API,能实现所有其它语言的自动补全,并让它们在特定的文件中被启用。
要优雅要有设计感,代码编辑器怎能不美观?
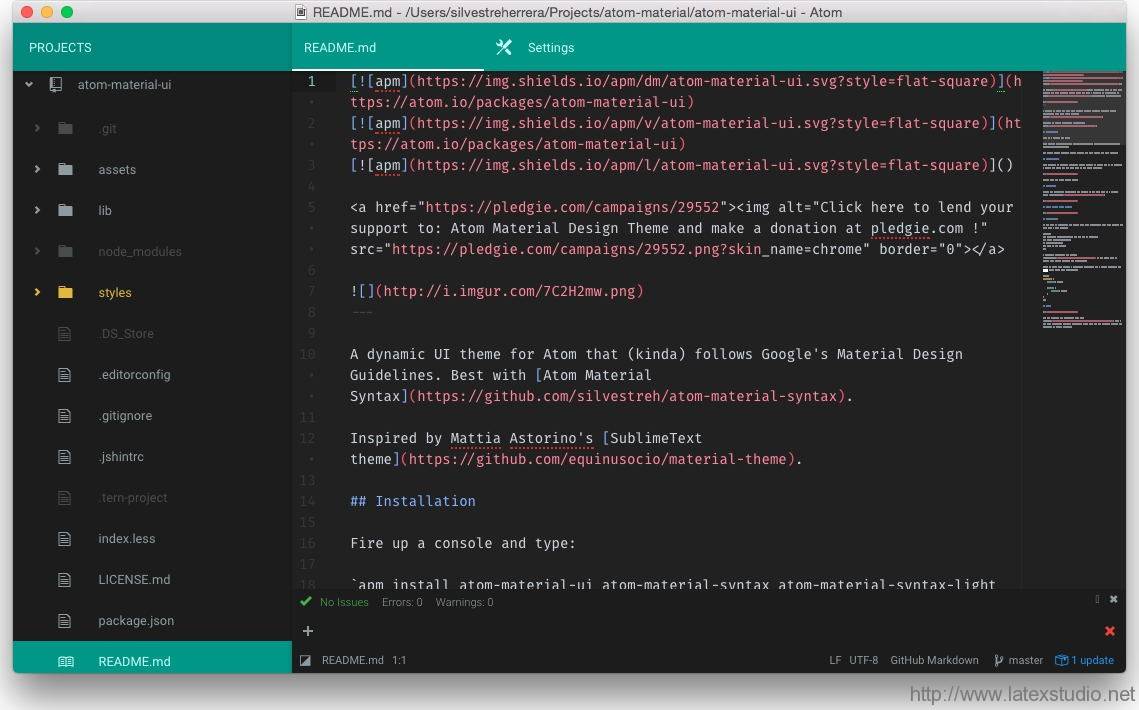
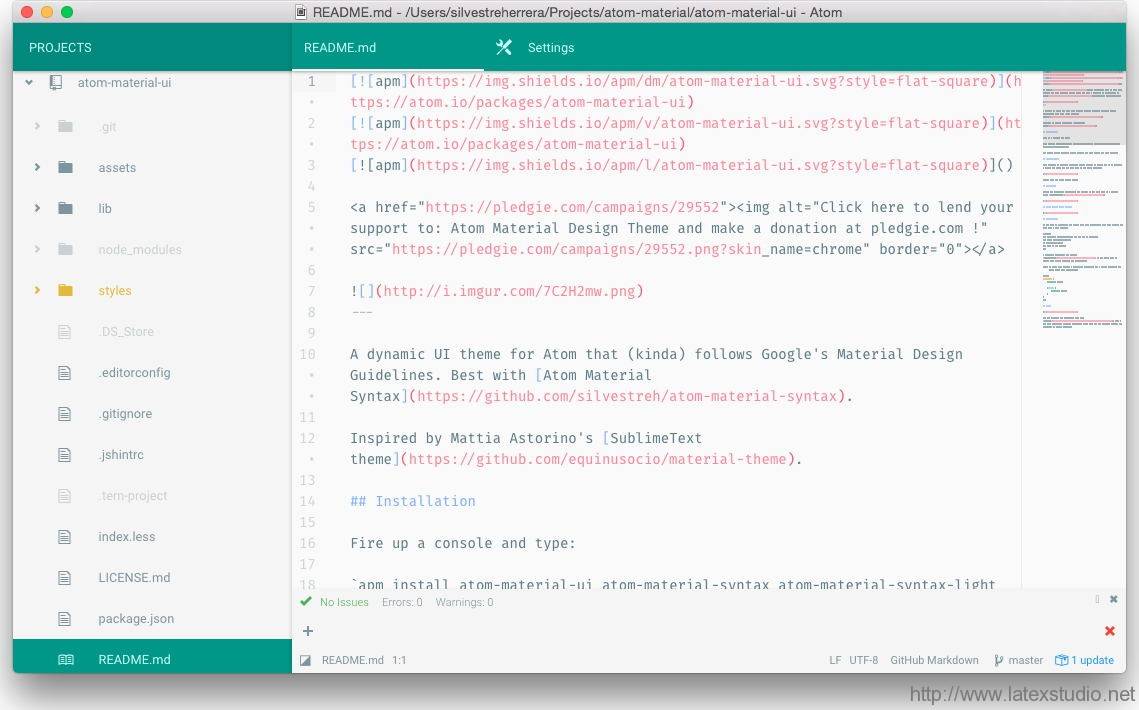
Atom 的组件中还有一种特殊的 Package ,那就是 Theme. 没错,Atom 是可以自定义 UI 的。安装方法同 Packages 。 Theme 分成 UI 和 syntax 两部分 在Github中搜索关键字 “atom ui” 就能搜到许多 Atom UI 在此笔者推荐 Google's Material 风格: 预览图:
 顺带一提,截图中左侧的项目文件区域中文件呈现出了不同的颜色及图标,都是特定 Package 实现的功能哦!除此之外,一些 Package 还能实现 Atom 和终端的整合、和 Vim 的整合等等……当然,如果你代码水平足够强,你也可以自己写 Package
顺带一提,截图中左侧的项目文件区域中文件呈现出了不同的颜色及图标,都是特定 Package 实现的功能哦!除此之外,一些 Package 还能实现 Atom 和终端的整合、和 Vim 的整合等等……当然,如果你代码水平足够强,你也可以自己写 Package





发表评论 取消回复