先从着色指令开始。draw 是指线条的着色,如
\node[circle, draw=red, line width=2pt, dashed, draw opacity=0.5] (a) at (0,0){A};这个指令是位在(a)=(0,0)这个圆形node A,其边是红色,寛2pt,透明度0.5的虚线。
着色方式有fill 和 shade二种。
\node[circle, fill=red!50] (b) at (1,0){B};把位在(b)=(1,0)的圆形B涂上50%的红色。
接下来是shading,虽然有三种方式的定义,但不如自己来。
\node[circle, shading] (c) at (2,0){C};把(c)=(2,)的圆形C涂上黑白的渐层。基本上shading有三个值可以选择:
shading=axis, 上下方向,黑白二色渐层。如果想用其他的颜色,可以这样:
[top color=white, bottom color=blue] ... 这样就是上下的渐层了。
shading=radial,圆心内外的黑白渐层。要用其他色,就
[inner color=white, outer color=blue] ...。
shading=ball, 球形的渐层。故定是蓝色,如要其他色彩,就是
[shading=ball, ball color=red] ...,那么就是红球的渐层。
shading angle=20, 渐层旋转20度。
left color=blue, right color=yellow, 直接从左到右的水渐层。
所以,node的渐层着色也很简单。
图形尺寸控制有:
inner sep=3pt, inner sep 是图形中文字和图形外缘的距离。
inner xsep=2pt, inner ysep=2pt, 内部对x方向或y方向外缘的距离。
outer sep=3pt, 图形外框对外缘的距离。
outer xsep, outer ysep,一样如前述。
minimun height=1cm, 图形最小高度(指inner sep,和outer sep无关),如果文字比内部空间大,就会以文字尺寸为主。
minimun width=2cm, 图形最小寛度。
mininum size, 同时设定最小高度,寛度。
文字控制的部分有:
text=red, 文字颜色。
font=\itshape, 文字字型,大小等。
align=center, (flush left,left, right, flush right)文字对齐,使用\\可以多行。
text width=3cm, 字块寛度。
标示的控制label=方位:文字
方位可以用上下左右,也可以用东西南北,或是直接使用某个角度值也行。
位置的控制,是直接指定坐标。如
\node (a) at (0,0){};如果觉得写坐标很杂烦,使用positioning library:
\usetikzlibrary{positioning}positioning这个library提供了一些对above, below等相对的位置命令的算法支持,其中一个命令很实用,就是使各node相对位置来画图,不使用坐标的写法,例如:
\node (a) {A};
\node[below=of a] (b){B};
\node[left=of a](c){C};这样,就可以画出二个node, B在A的下方,而C在A的左方。就不用一直写入坐标。
用上(above)下(below)左(left)右(right)的相对关系,就能够做图。
使用这个写法时,有二个重要参数:
node distance=2cm, 设定各node的距离单位。
on grid, 设定各node一定会在 node distance 的单位整数点上面。
用这个library来画流程图十分方便好用。
如果正式开始画图,每个node都要做这些繁琐的设定,那不烦死了?其实我们可以根据要画的内容,先对每个node的状态做设定,例如:
\begin{tikzpicture}[every node/.style={draw, circle}]
...图中的每个node都是圆形的对象
\end{tikzpicture}或是在用\tikzstyle{every node./style={...}}来使用node。
但是这样一来,每个node都会画出一个圆圈,反而没有弹性。但是可以自已设定不同的node style:
\tikzset{every diamond node/.style={text=white,inner color=blue, outer color =white, inner sep=0.1cm, aspect=2}, every circle node/.style={draw, double}}
\tikzset{mynode./style=rectangle,draw top color=red, draw bottom color=white,line width=2pt}
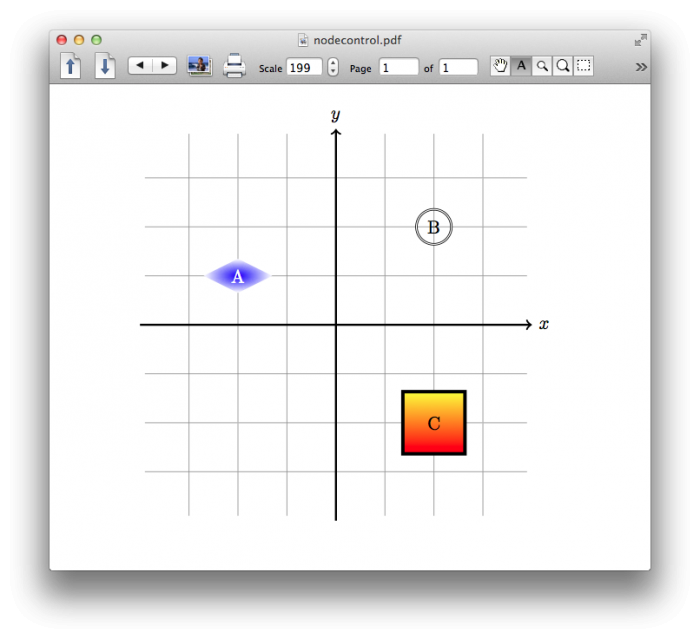
\draw [help lines](-4.9,-4.9) grid (4.9,4.9);
\draw [->,very thick] (-4,0)--(4,0) node [right]{$x$};
\draw [->, very thick] (0,-4)--(0,4) node [above]{$y$};
\node[diamond] (A) at (-2,1){A};
\node[circle] (B) at (2,2){B};
\node[mynode] (C) at (2,-2){C};





发表评论 取消回复