
「一行十五个字,排五行。」
从版式设计来说,这是一个再正常不过的排版要求了。那么在实际操作中,应该如何忠实地再现这项要求呢?我们以这个命题来做三种尝试,和大家一起来思考一下中文排版中最基本的一个原则。
当然,这句要求里没有提到字号和行高。按照中文排版的惯例,大多情况下我们可能会接到「按四号字排」之类的要求。我们在此暂时先把问题简化一下,假设要求是「横排,字号为 12 点,行高为 22 点」。那么现在问题来了:这个文本框应该多宽、多高?
如果平时只是随便拉一个框,把文字复制粘贴进去再把文本框随便拉伸一下,我只能说这种做法不属于正式的设计工作流程。在一个正式的出版设计流程里,设计师之所以要求「一行十五个字」必定是有经过一定的计算的。正如现代 UI 设计师不会放过一个像素,我们在排版的时候也要认真地进行计算。那么,我们就开始第一种尝试,开始这样的计算。
其一
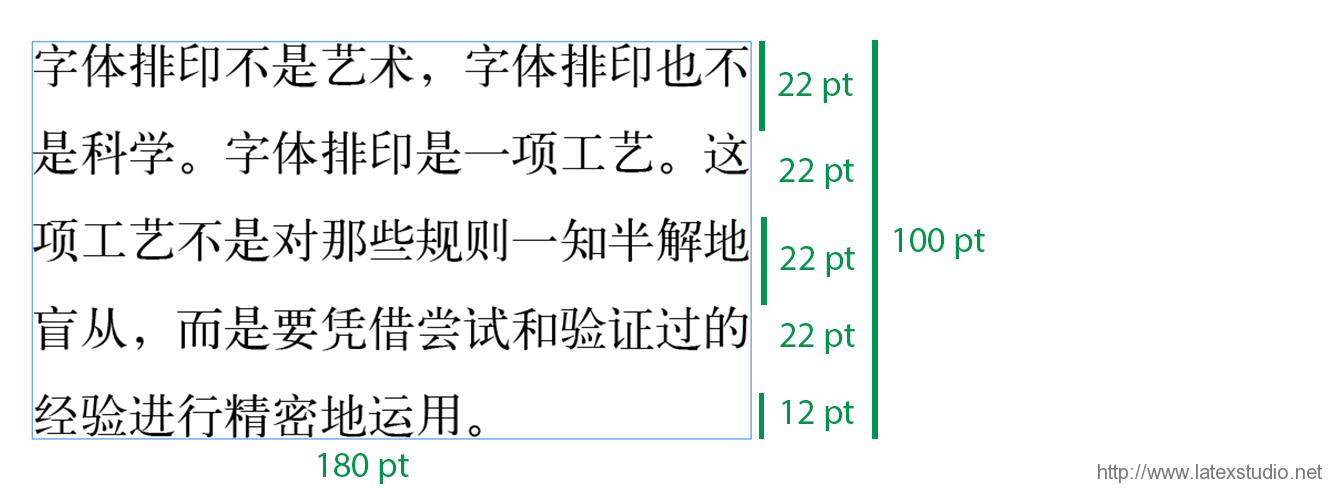
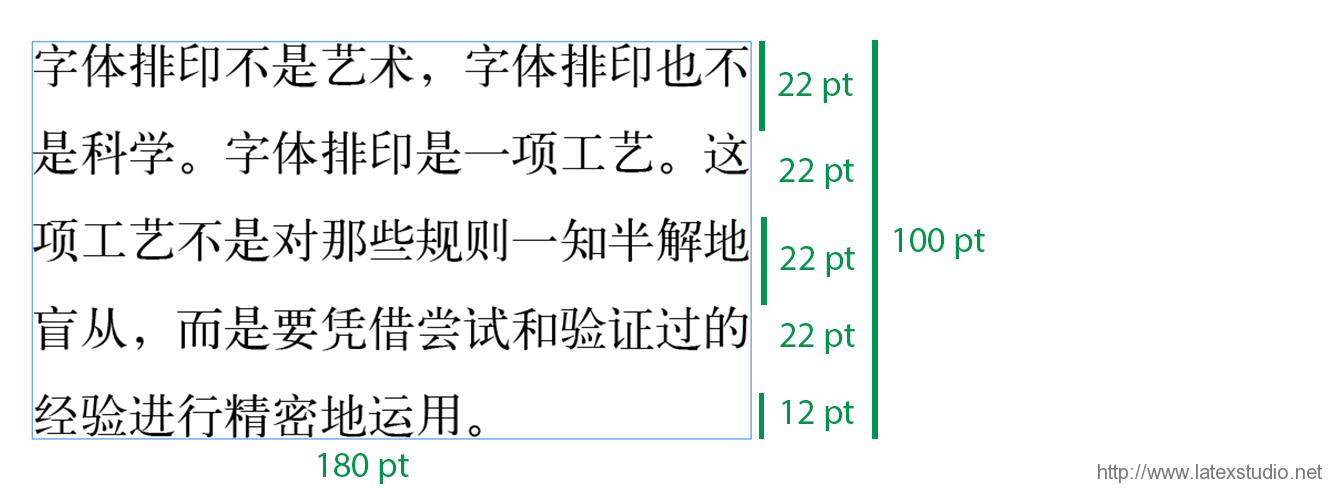
根据要求,文本框宽度的计算似乎很简单:每个字 12 点、一行 15 字,所以每行自然是 12 × 15 = 180 点。
文本框高度则会复杂一点点。具体内容会在今后的文章里讨论,今天这个例子里暂时把「行高」理解成「前一行的字框顶线到下一行顶线的距离」。对于五行字来说,只有前面四个是完整的「行高」距离,而最后一行只有「字号」的高度,所以文本框高度应该是 22 × (5 − 1) + 12 = 100 点。
所以,画一个宽 180 点、高 100 点的文本框,排出来的效果是这样的。

细心的读者已经发现,这里用的单位一直是「点」(pt) ,甚至连最后画文本框的步骤也是如此。的确,在字体排印里最常用的单位就是「点」,现代软件里的最常用的也是「点」,如果绘制文本框也统一用「点」,自然和谐统一。
但问题是,在提及纸张、开本时的常用单位却是「毫米」(mm) 。这其实不难:现代排版软件(如 Adobe Illustrator 或者 InDesign),即便文档的工作单位是 mm,只要在数值框里输入「100pt」,软件会自动帮用户换算成毫米。通过「信息」窗口可以发现,如果文档的工作单位是毫米,刚才制作出的宽 180 点、高 100 点的文本框,被软件自动换算成了宽 63.5 毫米、高 35.278 毫米。

为了把问题再简化,再暂且规定今天的所有例子里标点符号统一都占一格。通过上图的「稿纸模式」(在 Adobe Indesign 里可以通过
「框架网格」属性设置)可以看到,一字一格、刚刚好。这个状态其实有一个术语叫
「密排」:方块汉字的字框一个挨着一个紧密排列,不分开、不重叠,一切都这么完美。
其二
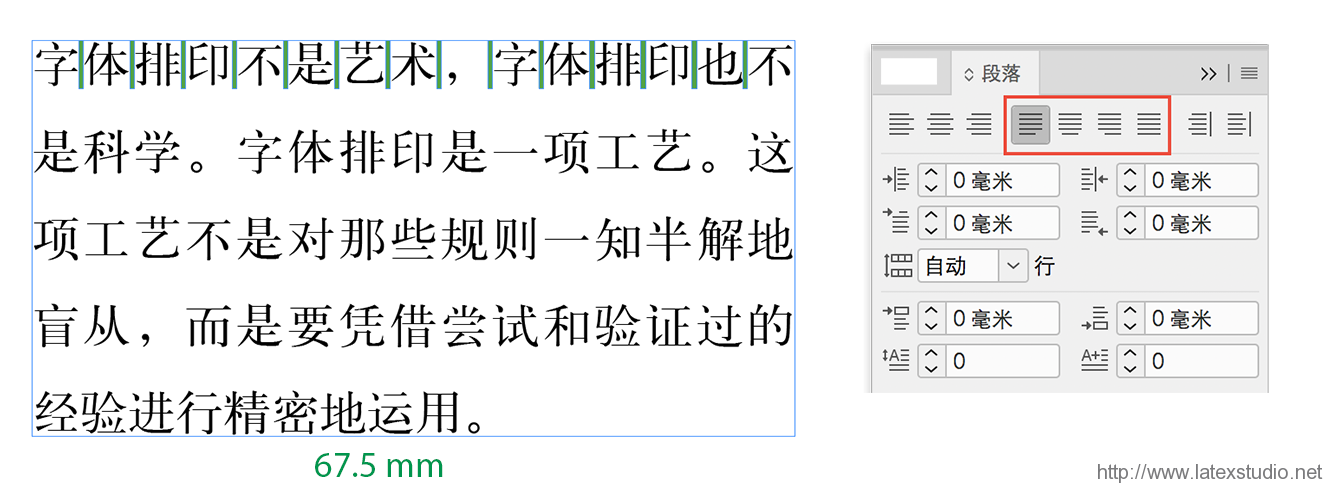
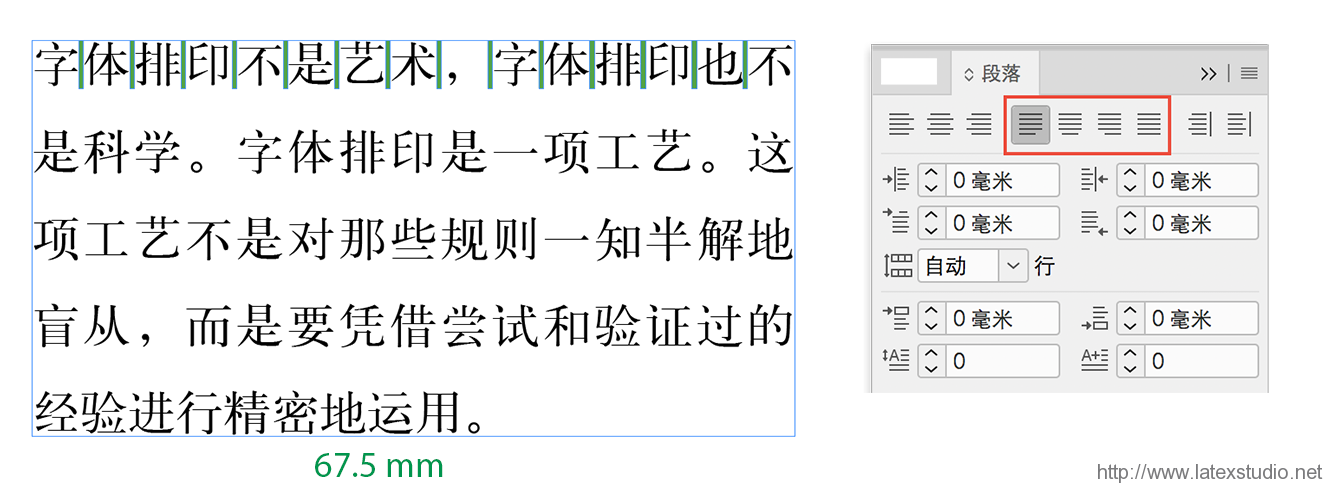
我们的实验继续。假设有位手抖的排版工,不知道怎么用 pt 计算,或者由于其他原因干脆就是觉得 63.5 mm 这个宽度数值不好,硬是把文本框的宽度设置成了 67.5 mm,然后很开心地点了一下「两端对齐」,做出来成了这个效果——似乎看起来也很不错?

根据第一步的计算,相对一行 15 字的标准宽度,现在每行多出了 4 毫米,而软件接到了「两端对齐」的指示,就强制地把这行长,而多出来的 4 毫米平均分配到了这行字的 14 处间距里去。
一切都这么理所当然,而且似乎还轻而易举地就做出了「疏排」的效果。当遇到像微软雅黑那样大字面的字时,字和字几乎都要粘到一起去,所以一些设计师会加大一些字间距,这样可以让文章变得易读,因此在中文的字体排印里,「疏排」的做法本身是很常见的。
可惜刚才这样做出来的并不是正确的「疏排」。由于「两端对齐」软件的算法,在最关键的地方露馅了——最后一行。
其实,大家只要认真看一下「段落」面板就可以知道,软件的「两端对齐」其实是有三种方式,而我们常用的那个按钮在 Adobe InDesign 里被称作「双齐
末行齐左」。也就是说,虽然前面几行通过「两端对齐」的算法全部拉开了字距,但是最后一行却是按照默认间距的左对齐。这就导致了这样一个简简单单的五行字组成的段落里,唯独最后一行的字距和前面几行不一样,相对显得紧。其实在本例中,4 毫米平均分到 14 处间距里,相对来说效果还算可以接受;但是如果在栏宽偏窄(行长偏短)、段落偏多的杂志排版里,有时候字距的稀疏变化就会显得更加严重,使得最终效果非常刺眼。
从字体排印的角度来说,应当尽量避免「字距不均」,特别是人为因素造成的「字距不均」。对于长篇文章,排版的首要目的就是要提高「易读性」,而字距差异非常容易造成的文本块的灰度不均。从传统来看,这样的排版效果在铅字时代是不可能出现的:因为活字排版里出现的每处空隙,都需要排版师手动插入一个物理实体的铅空,因此「疏排」即意味着要「插铅空」,隔一个字就插铅空是极为繁琐的操作。而且,即使在一个真实的「疏排」里,排版工也不可能单纯留下最后一行那样放着。在当代,我们使用计算机排版的目的本来是要通过软件的自动计算来消除字距的不均匀,但使用这个方法,反而在最后一行人为地造成了字距的不均。而且这不是计算机的错,这个功能本来就是要忽略最后一行的,电脑软件的功能设置是正确的,而是这个功能的使用条件不对。
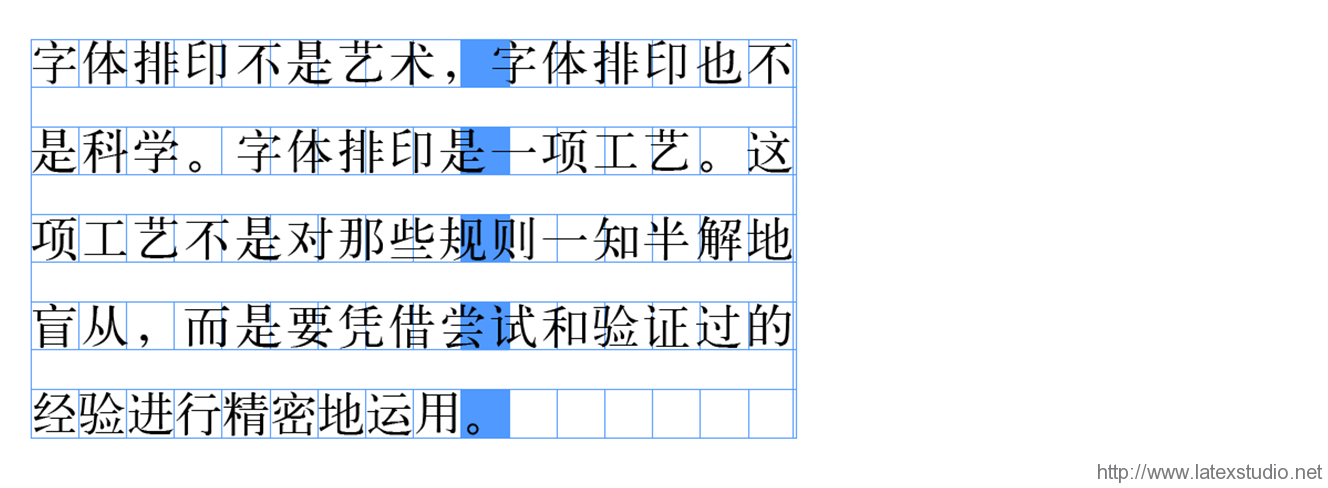
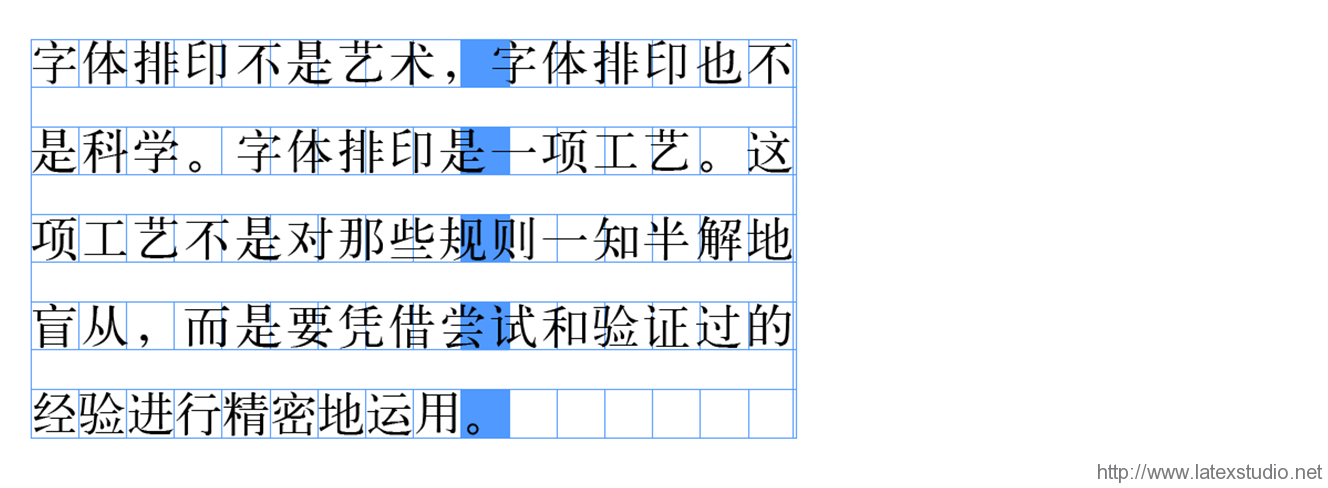
把这样的文章套用第一步里一字紧挨一字的「稿纸模式」就会发现,前面几行完全套不上格子,而最后一行却是精确匹配。本来均匀的字距被人为破坏了。

其三
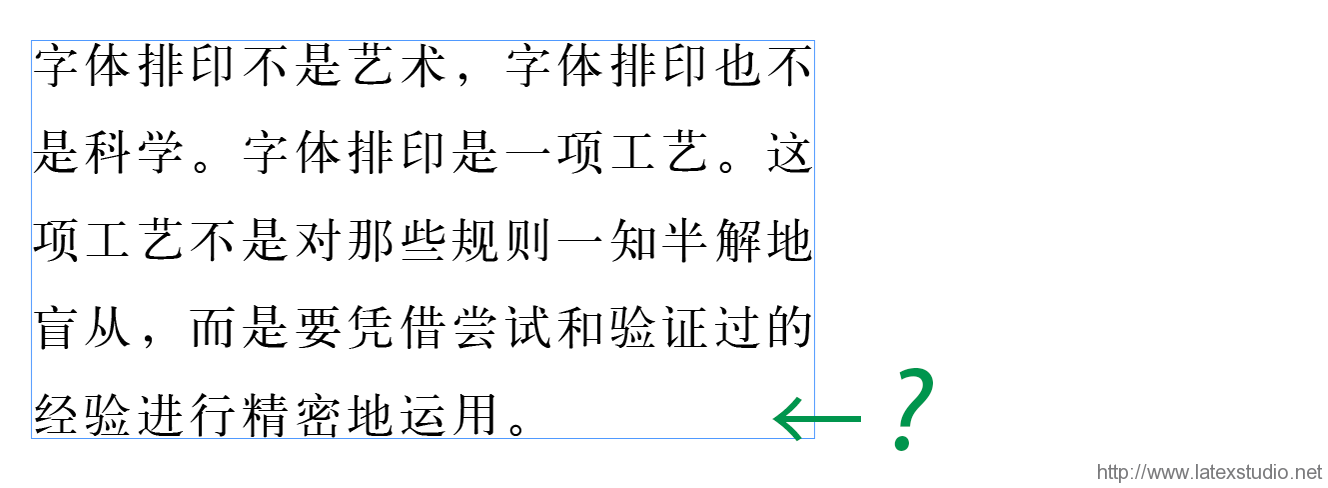
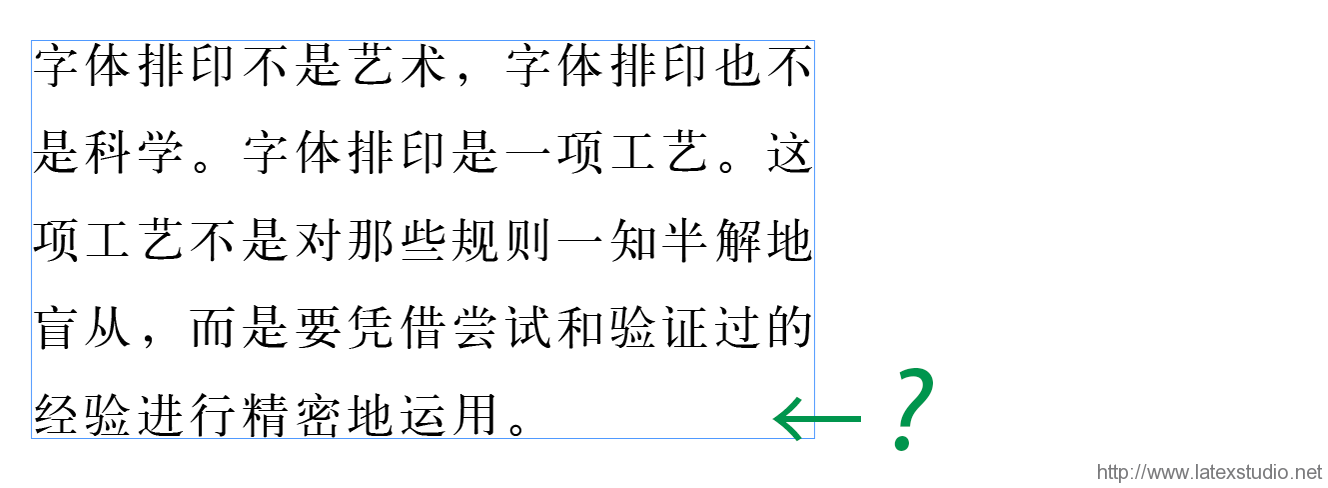
下面我们进行第三次尝试。我们这位手抖的排版工,现在开始开始打起文本框高度的主意:35.278 mm 这个零碎的小数实在是不符合处女座的性格,于是索性把小数点抹掉、凑个整搞成 35 mm 吧。结果这一下效果变成了这样:

很明显,由于文本框的高度不够,最后一行消失了,或者按通常的叫法,文本「溢出」了。软件自动在右下角加上了一个红色加号表示警告。
从这个例子可以对比看出,排版时「排字方向」与「排行方向」的处理是相当不同的。对于「排行方向」,即便「文本框高度」与「行数」所需数值有出入时,文本框高度稍微多一些不会导致行距发生变化,没有副作用;稍微小一些会导致整行消失,容易引起注意。而在「排字方向」上,「文本框宽度」与「字数」却没有这么幸运,多一些或者少一些都会直接、间接地影响字距(比如「两端对齐」功能也会影响字距)。而且由于字距的调整处理方式多种多样,以致于套用错误设置后,也不容易被发现。但这并不能掩盖一个基本的事实:在进行中文排版时,最基本的设置应该是「
行长设置成字号的整数倍」。如果对于字距不满意,可以在这个基础上进行进一步调整。盖一栋高楼,基础必须扎实、正确。基础设置都不对,之后的调整只会导致越调越歪。
分析
在《中文排版需求》里,明确写明了这项基本要求:
2.3.5 版心设计的注意事项:「一行的行长应为文字尺寸的整数倍,各行的位置尽可能头尾对齐。」
「一行的行长应为文字尺寸的整数倍」,这一基本的、理所应当的需求看似简单,但是在实际操作中,却往往由于单位换算等各个原因没有得到实现。对于后半句提到的「头尾对齐」,笔者将另文讨论,但显然也和本文相关。正因为设计师想实现「头尾对齐」才会盲目地用软件的「两端对齐」功能,类似例二那样「每段最后一行间距不一」的版式堂而皇之地大量出现在市面上从小说到杂志的各种印刷出版物上。大家可以看看身边的印刷品,注意看一下每段的最后一行,就可以知道设计师有没有按照这个原则排版。

为什么这一基本原则在现实的印刷品里没有得到贯彻?这个问题可以分成几个层次来考虑。首先,是设计师对中文排版需求理解不够。很多设计师对于「一行的行长应为文字尺寸的整数倍」这个原则不知,或者不屑,而且其中不乏留学归来的、在欧美学习过字体排印的设计师。而我们认为,中文采用方块汉字,中文排版把文本框按照「字号 × 字数」设置其最匹配的宽度,应该是基本原则中的基本。出于方块汉字的特性,中文的行长存在一个「基础数值」,这个数值就是字号的整数倍,而且计算文本框的宽度、高度都是很简单的数学四则运算,并没有很大难度。
这同时也是中文排版与西文排版的本质区别之一:西文的字母原则上是「比例宽度」,从 w 到 i 各个字母的宽度不尽相同,西文排版不会从「一行排多少字母」的思考方式出发去计算一个所谓的行长「基础数值」;西文里一般不能随便调整小写字母间距,而是更多地通过调整词距来保证文本的灰度和易读性。因此,西文文本框的宽度更多地是从版式设计的角度、从更大的「页面网格」(grid) 开始规划的。因此,在中文排版里这一基本原则的忽视,本质可以看成是西文排版对中文排版传统一定程度的侵蚀。
其次,很多设计师不知道自己手中的工具是如何工作的。比如在 InDesign 软件里点选「双齐末行齐左」按钮时,软件会对文字进行什么样的干涉,设计师自己是否已经预见?这个功能的标准动作就是会把最后一行不做处理,按照默认间距排版的。作为一个负责的设计师,首先要对这些功能有正确的认识,然后再根据情况进行决策。其实,各个环境下排版引擎针对不同文种的「对齐」的算法相当复杂,一些具体内容我们会在今后的文章里另做介绍。
再次,很多设计师对字体排印的单位了解不够,随便设置。诚然,「点」/「毫米」的换算非常繁琐,而且总是需要「约等于」导致小数点后面位数很多。针对这一点,其实在现代软件里可以使用自动计算功能,这只是使用技巧的问题。至于各种单位制其实也是各有利弊,我们在今后的文章来叙述具体的决策方案。但是,从设计的出发原点考虑,如果因为麻烦而「乱做」,这样出来的结果只能说是「乱排」。
因此,在设计初期先按照「行长为字号的整数倍」设置,然后再根据排版风格和出版社要求,根据实际情况制定标点挤压等排版策略,这才是最基本的中文排版思维方式。
在本篇的最后给大家留一个课后作业。既然我们不能用「两端对齐」粗暴地进行「疏排」,那么正确的疏排应该怎样做?比如下图的效果,让最后一排在内的所有文字之间都加上固定的间距,又该如何计算、设置文本框呢?

尊重原创:关于转载
我们希望在中文环境中建立一种健康的 TrackBack 和链接机制,保证原创,并不影响传播。因此对于译文和原创文章,我们
欢迎您在网站上推荐我们的文章,包括文字和图片片段,但
不赞成任何形式的全文转载。
参与讨论或通过 TrackBack 推荐:
Trackback URL.
 细心的读者已经发现,这里用的单位一直是「点」(pt) ,甚至连最后画文本框的步骤也是如此。的确,在字体排印里最常用的单位就是「点」,现代软件里的最常用的也是「点」,如果绘制文本框也统一用「点」,自然和谐统一。
但问题是,在提及纸张、开本时的常用单位却是「毫米」(mm) 。这其实不难:现代排版软件(如 Adobe Illustrator 或者 InDesign),即便文档的工作单位是 mm,只要在数值框里输入「100pt」,软件会自动帮用户换算成毫米。通过「信息」窗口可以发现,如果文档的工作单位是毫米,刚才制作出的宽 180 点、高 100 点的文本框,被软件自动换算成了宽 63.5 毫米、高 35.278 毫米。
细心的读者已经发现,这里用的单位一直是「点」(pt) ,甚至连最后画文本框的步骤也是如此。的确,在字体排印里最常用的单位就是「点」,现代软件里的最常用的也是「点」,如果绘制文本框也统一用「点」,自然和谐统一。
但问题是,在提及纸张、开本时的常用单位却是「毫米」(mm) 。这其实不难:现代排版软件(如 Adobe Illustrator 或者 InDesign),即便文档的工作单位是 mm,只要在数值框里输入「100pt」,软件会自动帮用户换算成毫米。通过「信息」窗口可以发现,如果文档的工作单位是毫米,刚才制作出的宽 180 点、高 100 点的文本框,被软件自动换算成了宽 63.5 毫米、高 35.278 毫米。 为了把问题再简化,再暂且规定今天的所有例子里标点符号统一都占一格。通过上图的「稿纸模式」(在 Adobe Indesign 里可以通过「框架网格」属性设置)可以看到,一字一格、刚刚好。这个状态其实有一个术语叫「密排」:方块汉字的字框一个挨着一个紧密排列,不分开、不重叠,一切都这么完美。
为了把问题再简化,再暂且规定今天的所有例子里标点符号统一都占一格。通过上图的「稿纸模式」(在 Adobe Indesign 里可以通过「框架网格」属性设置)可以看到,一字一格、刚刚好。这个状态其实有一个术语叫「密排」:方块汉字的字框一个挨着一个紧密排列,不分开、不重叠,一切都这么完美。
 根据第一步的计算,相对一行 15 字的标准宽度,现在每行多出了 4 毫米,而软件接到了「两端对齐」的指示,就强制地把这行长,而多出来的 4 毫米平均分配到了这行字的 14 处间距里去。
一切都这么理所当然,而且似乎还轻而易举地就做出了「疏排」的效果。当遇到像微软雅黑那样大字面的字时,字和字几乎都要粘到一起去,所以一些设计师会加大一些字间距,这样可以让文章变得易读,因此在中文的字体排印里,「疏排」的做法本身是很常见的。
可惜刚才这样做出来的并不是正确的「疏排」。由于「两端对齐」软件的算法,在最关键的地方露馅了——最后一行。
其实,大家只要认真看一下「段落」面板就可以知道,软件的「两端对齐」其实是有三种方式,而我们常用的那个按钮在 Adobe InDesign 里被称作「双齐末行齐左」。也就是说,虽然前面几行通过「两端对齐」的算法全部拉开了字距,但是最后一行却是按照默认间距的左对齐。这就导致了这样一个简简单单的五行字组成的段落里,唯独最后一行的字距和前面几行不一样,相对显得紧。其实在本例中,4 毫米平均分到 14 处间距里,相对来说效果还算可以接受;但是如果在栏宽偏窄(行长偏短)、段落偏多的杂志排版里,有时候字距的稀疏变化就会显得更加严重,使得最终效果非常刺眼。
从字体排印的角度来说,应当尽量避免「字距不均」,特别是人为因素造成的「字距不均」。对于长篇文章,排版的首要目的就是要提高「易读性」,而字距差异非常容易造成的文本块的灰度不均。从传统来看,这样的排版效果在铅字时代是不可能出现的:因为活字排版里出现的每处空隙,都需要排版师手动插入一个物理实体的铅空,因此「疏排」即意味着要「插铅空」,隔一个字就插铅空是极为繁琐的操作。而且,即使在一个真实的「疏排」里,排版工也不可能单纯留下最后一行那样放着。在当代,我们使用计算机排版的目的本来是要通过软件的自动计算来消除字距的不均匀,但使用这个方法,反而在最后一行人为地造成了字距的不均。而且这不是计算机的错,这个功能本来就是要忽略最后一行的,电脑软件的功能设置是正确的,而是这个功能的使用条件不对。
把这样的文章套用第一步里一字紧挨一字的「稿纸模式」就会发现,前面几行完全套不上格子,而最后一行却是精确匹配。本来均匀的字距被人为破坏了。
根据第一步的计算,相对一行 15 字的标准宽度,现在每行多出了 4 毫米,而软件接到了「两端对齐」的指示,就强制地把这行长,而多出来的 4 毫米平均分配到了这行字的 14 处间距里去。
一切都这么理所当然,而且似乎还轻而易举地就做出了「疏排」的效果。当遇到像微软雅黑那样大字面的字时,字和字几乎都要粘到一起去,所以一些设计师会加大一些字间距,这样可以让文章变得易读,因此在中文的字体排印里,「疏排」的做法本身是很常见的。
可惜刚才这样做出来的并不是正确的「疏排」。由于「两端对齐」软件的算法,在最关键的地方露馅了——最后一行。
其实,大家只要认真看一下「段落」面板就可以知道,软件的「两端对齐」其实是有三种方式,而我们常用的那个按钮在 Adobe InDesign 里被称作「双齐末行齐左」。也就是说,虽然前面几行通过「两端对齐」的算法全部拉开了字距,但是最后一行却是按照默认间距的左对齐。这就导致了这样一个简简单单的五行字组成的段落里,唯独最后一行的字距和前面几行不一样,相对显得紧。其实在本例中,4 毫米平均分到 14 处间距里,相对来说效果还算可以接受;但是如果在栏宽偏窄(行长偏短)、段落偏多的杂志排版里,有时候字距的稀疏变化就会显得更加严重,使得最终效果非常刺眼。
从字体排印的角度来说,应当尽量避免「字距不均」,特别是人为因素造成的「字距不均」。对于长篇文章,排版的首要目的就是要提高「易读性」,而字距差异非常容易造成的文本块的灰度不均。从传统来看,这样的排版效果在铅字时代是不可能出现的:因为活字排版里出现的每处空隙,都需要排版师手动插入一个物理实体的铅空,因此「疏排」即意味着要「插铅空」,隔一个字就插铅空是极为繁琐的操作。而且,即使在一个真实的「疏排」里,排版工也不可能单纯留下最后一行那样放着。在当代,我们使用计算机排版的目的本来是要通过软件的自动计算来消除字距的不均匀,但使用这个方法,反而在最后一行人为地造成了字距的不均。而且这不是计算机的错,这个功能本来就是要忽略最后一行的,电脑软件的功能设置是正确的,而是这个功能的使用条件不对。
把这样的文章套用第一步里一字紧挨一字的「稿纸模式」就会发现,前面几行完全套不上格子,而最后一行却是精确匹配。本来均匀的字距被人为破坏了。
 很明显,由于文本框的高度不够,最后一行消失了,或者按通常的叫法,文本「溢出」了。软件自动在右下角加上了一个红色加号表示警告。
从这个例子可以对比看出,排版时「排字方向」与「排行方向」的处理是相当不同的。对于「排行方向」,即便「文本框高度」与「行数」所需数值有出入时,文本框高度稍微多一些不会导致行距发生变化,没有副作用;稍微小一些会导致整行消失,容易引起注意。而在「排字方向」上,「文本框宽度」与「字数」却没有这么幸运,多一些或者少一些都会直接、间接地影响字距(比如「两端对齐」功能也会影响字距)。而且由于字距的调整处理方式多种多样,以致于套用错误设置后,也不容易被发现。但这并不能掩盖一个基本的事实:在进行中文排版时,最基本的设置应该是「行长设置成字号的整数倍」。如果对于字距不满意,可以在这个基础上进行进一步调整。盖一栋高楼,基础必须扎实、正确。基础设置都不对,之后的调整只会导致越调越歪。
很明显,由于文本框的高度不够,最后一行消失了,或者按通常的叫法,文本「溢出」了。软件自动在右下角加上了一个红色加号表示警告。
从这个例子可以对比看出,排版时「排字方向」与「排行方向」的处理是相当不同的。对于「排行方向」,即便「文本框高度」与「行数」所需数值有出入时,文本框高度稍微多一些不会导致行距发生变化,没有副作用;稍微小一些会导致整行消失,容易引起注意。而在「排字方向」上,「文本框宽度」与「字数」却没有这么幸运,多一些或者少一些都会直接、间接地影响字距(比如「两端对齐」功能也会影响字距)。而且由于字距的调整处理方式多种多样,以致于套用错误设置后,也不容易被发现。但这并不能掩盖一个基本的事实:在进行中文排版时,最基本的设置应该是「行长设置成字号的整数倍」。如果对于字距不满意,可以在这个基础上进行进一步调整。盖一栋高楼,基础必须扎实、正确。基础设置都不对,之后的调整只会导致越调越歪。
 为什么这一基本原则在现实的印刷品里没有得到贯彻?这个问题可以分成几个层次来考虑。首先,是设计师对中文排版需求理解不够。很多设计师对于「一行的行长应为文字尺寸的整数倍」这个原则不知,或者不屑,而且其中不乏留学归来的、在欧美学习过字体排印的设计师。而我们认为,中文采用方块汉字,中文排版把文本框按照「字号 × 字数」设置其最匹配的宽度,应该是基本原则中的基本。出于方块汉字的特性,中文的行长存在一个「基础数值」,这个数值就是字号的整数倍,而且计算文本框的宽度、高度都是很简单的数学四则运算,并没有很大难度。
这同时也是中文排版与西文排版的本质区别之一:西文的字母原则上是「比例宽度」,从 w 到 i 各个字母的宽度不尽相同,西文排版不会从「一行排多少字母」的思考方式出发去计算一个所谓的行长「基础数值」;西文里一般不能随便调整小写字母间距,而是更多地通过调整词距来保证文本的灰度和易读性。因此,西文文本框的宽度更多地是从版式设计的角度、从更大的「页面网格」(grid) 开始规划的。因此,在中文排版里这一基本原则的忽视,本质可以看成是西文排版对中文排版传统一定程度的侵蚀。
其次,很多设计师不知道自己手中的工具是如何工作的。比如在 InDesign 软件里点选「双齐末行齐左」按钮时,软件会对文字进行什么样的干涉,设计师自己是否已经预见?这个功能的标准动作就是会把最后一行不做处理,按照默认间距排版的。作为一个负责的设计师,首先要对这些功能有正确的认识,然后再根据情况进行决策。其实,各个环境下排版引擎针对不同文种的「对齐」的算法相当复杂,一些具体内容我们会在今后的文章里另做介绍。
再次,很多设计师对字体排印的单位了解不够,随便设置。诚然,「点」/「毫米」的换算非常繁琐,而且总是需要「约等于」导致小数点后面位数很多。针对这一点,其实在现代软件里可以使用自动计算功能,这只是使用技巧的问题。至于各种单位制其实也是各有利弊,我们在今后的文章来叙述具体的决策方案。但是,从设计的出发原点考虑,如果因为麻烦而「乱做」,这样出来的结果只能说是「乱排」。
因此,在设计初期先按照「行长为字号的整数倍」设置,然后再根据排版风格和出版社要求,根据实际情况制定标点挤压等排版策略,这才是最基本的中文排版思维方式。
在本篇的最后给大家留一个课后作业。既然我们不能用「两端对齐」粗暴地进行「疏排」,那么正确的疏排应该怎样做?比如下图的效果,让最后一排在内的所有文字之间都加上固定的间距,又该如何计算、设置文本框呢?
为什么这一基本原则在现实的印刷品里没有得到贯彻?这个问题可以分成几个层次来考虑。首先,是设计师对中文排版需求理解不够。很多设计师对于「一行的行长应为文字尺寸的整数倍」这个原则不知,或者不屑,而且其中不乏留学归来的、在欧美学习过字体排印的设计师。而我们认为,中文采用方块汉字,中文排版把文本框按照「字号 × 字数」设置其最匹配的宽度,应该是基本原则中的基本。出于方块汉字的特性,中文的行长存在一个「基础数值」,这个数值就是字号的整数倍,而且计算文本框的宽度、高度都是很简单的数学四则运算,并没有很大难度。
这同时也是中文排版与西文排版的本质区别之一:西文的字母原则上是「比例宽度」,从 w 到 i 各个字母的宽度不尽相同,西文排版不会从「一行排多少字母」的思考方式出发去计算一个所谓的行长「基础数值」;西文里一般不能随便调整小写字母间距,而是更多地通过调整词距来保证文本的灰度和易读性。因此,西文文本框的宽度更多地是从版式设计的角度、从更大的「页面网格」(grid) 开始规划的。因此,在中文排版里这一基本原则的忽视,本质可以看成是西文排版对中文排版传统一定程度的侵蚀。
其次,很多设计师不知道自己手中的工具是如何工作的。比如在 InDesign 软件里点选「双齐末行齐左」按钮时,软件会对文字进行什么样的干涉,设计师自己是否已经预见?这个功能的标准动作就是会把最后一行不做处理,按照默认间距排版的。作为一个负责的设计师,首先要对这些功能有正确的认识,然后再根据情况进行决策。其实,各个环境下排版引擎针对不同文种的「对齐」的算法相当复杂,一些具体内容我们会在今后的文章里另做介绍。
再次,很多设计师对字体排印的单位了解不够,随便设置。诚然,「点」/「毫米」的换算非常繁琐,而且总是需要「约等于」导致小数点后面位数很多。针对这一点,其实在现代软件里可以使用自动计算功能,这只是使用技巧的问题。至于各种单位制其实也是各有利弊,我们在今后的文章来叙述具体的决策方案。但是,从设计的出发原点考虑,如果因为麻烦而「乱做」,这样出来的结果只能说是「乱排」。
因此,在设计初期先按照「行长为字号的整数倍」设置,然后再根据排版风格和出版社要求,根据实际情况制定标点挤压等排版策略,这才是最基本的中文排版思维方式。
在本篇的最后给大家留一个课后作业。既然我们不能用「两端对齐」粗暴地进行「疏排」,那么正确的疏排应该怎样做?比如下图的效果,让最后一排在内的所有文字之间都加上固定的间距,又该如何计算、设置文本框呢?





发表评论 取消回复