 小L的实现代码,这里进行了整理,去掉了配置minted的部分,便于大家使用,编译方式选用xelatex,代码如下:
小L的实现代码,这里进行了整理,去掉了配置minted的部分,便于大家使用,编译方式选用xelatex,代码如下:
\documentclass[UTF8, openany,twoside]{ctexbook}
\usepackage[tikz]{bclogo,rotating}
\usepackage{tikz}
\usepackage{mdframed}
\usepackage{geometry}
\usepackage{graphicx}
\usetikzlibrary{calc}
\DeclareGraphicsRule{.mps}{eps}{.mps}{}
\geometry{left=2.5cm,right=2.5cm,top=2.5cm,bottom=2.5cm}
\newenvironment{attention}[1]
{\par\medskip\noindent
\begin{tikzpicture}
\node[inner sep = 0pt] (box) \bgroup%
\begin{minipage}[t]{.99\textwidth}%
\begin{minipage}{.3\textwidth}
\centering
\tikz[scale = 5]\node[scale = 3, rotate = 30]{\bclampe};
\end{minipage}%
\begin{minipage}{.65\textwidth}
\textbf{#1}\par\smallskip
\surroundwithmdframed
[topline=false, bottomline=false, leftline=false, rightline=false,
backgroundcolor=lbcolor]
{minted}}% former part
{%
\end{minipage}\hfill
\end{minipage}%
\egroup;
\draw[black,line width=3pt]
( $ (box.north east) + (-5pt,3pt) $ ) -- ( $ (box.north east) + (0,3pt) $ ) -- ( $ (box.south east) + (0,-3pt) $ ) -- + (-5pt,0);
\draw[black,line width=3pt]
( $ (box.north west) + (5pt,3pt) $ ) -- ( $ (box.north west) + (0,3pt) $ ) -- ( $ (box.south west) + (0,-3pt) $ ) -- + (5pt,0);
\end{tikzpicture}
\par\medskip}
\begin{document}
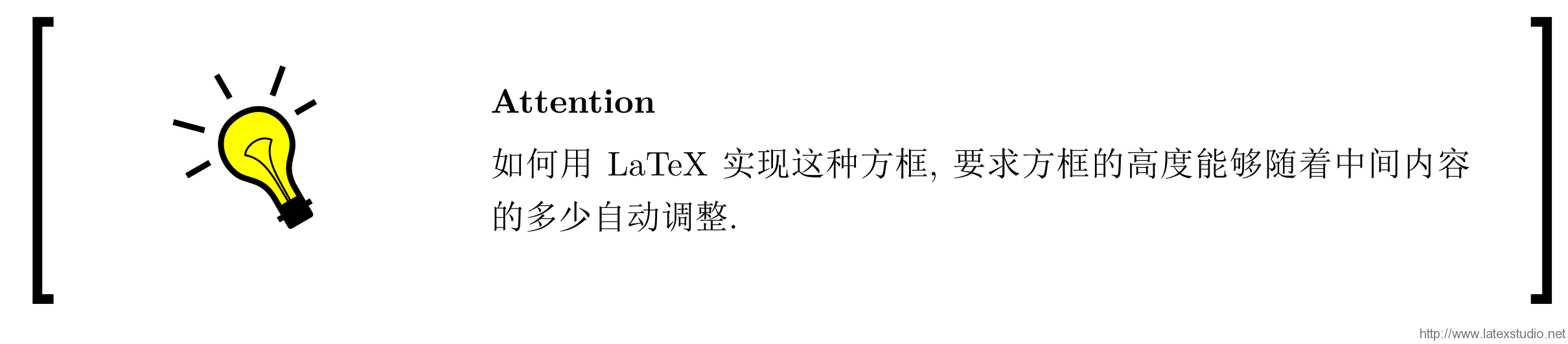
\begin{attention}{Attention}
如何用 LaTeX 实现这种方框, 要求方框的高度能够随着中间内容的多少自动调整.
\end{attention}
\end{document}其样式结果如下: 代码选自:https://gist.github.com/Liam0205/488895b9555273207f3f99918d368e83
代码选自:https://gist.github.com/Liam0205/488895b9555273207f3f99918d368e83




发表评论 取消回复