\documentclass{article}
\usepackage{tikz}
\usepackage{marvosym,fontawesome} % for the symbols
\definecolor{greencard}{RGB}{0,153,99}
\newcounter{cards}
\setcounter{cards}{1}
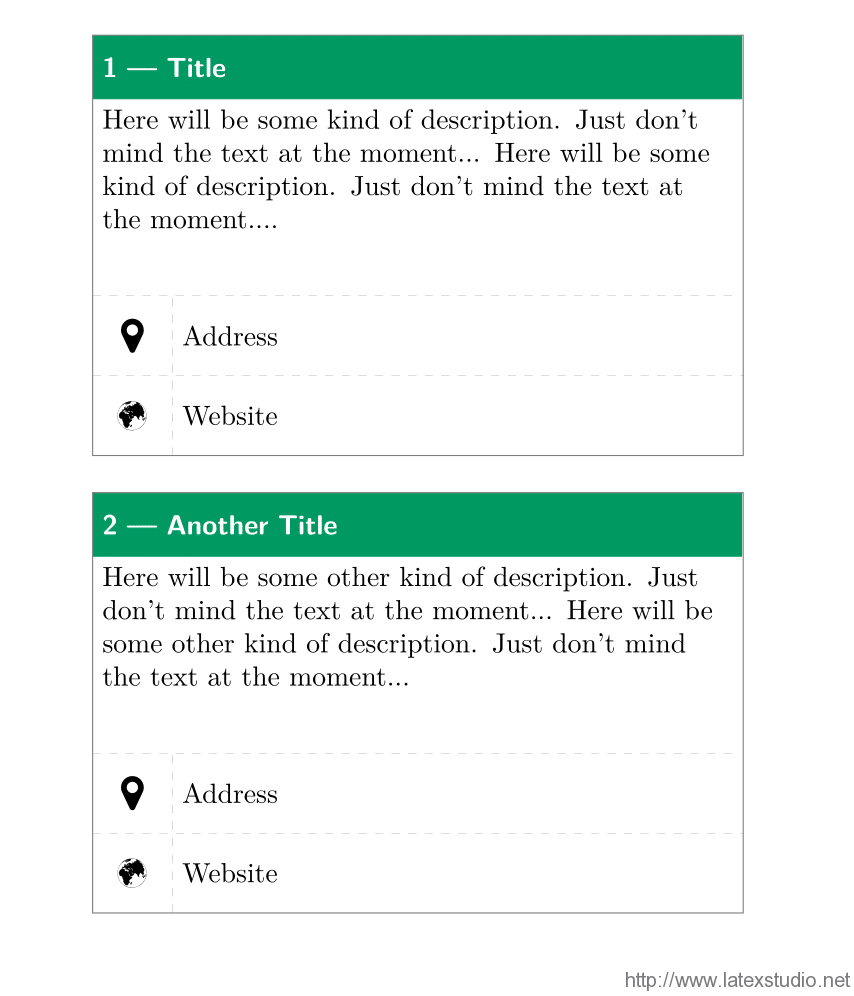
\newcommand\materialCards[3][.5\textwidth]{%
\tikz{%
\node[draw=greencard, fill=greencard, minimum height=8mm, text width=#1, font=\bfseries\sffamily, text=white, align=left] (title) {\arabic{cards}~\textemdash~#2};
\node[align=left, anchor=north west, text width=#1-2\pgflinewidth, text depth=2cm] (desc) at (title.south west) {#3};
\node[anchor=north west, minimum size=1cm, font=\Large] (symbol1) at (desc.south west) {\faMapMarker};
\node[anchor=north west, minimum size=1cm, font=\Large] (symbol2) at (symbol1.south west) {\Mundus};
%
\node[anchor=west, text width=#1-1cm, minimum height=1cm] (add) at (symbol1.east) {Address};
\node[anchor=west, text width=#1-1cm, minimum height=1cm] (web) at (symbol2.east) {Website};
\draw[gray, ultra thin, dashed] (symbol2.south east) -- (symbol1.north east);
\draw[gray, ultra thin, dashed] (symbol1.south west) -- (add.south east);
\draw[gray, ultra thin, dashed] (desc.south west) -- (desc.south east);
\draw[gray, thin] (title.north west) rectangle (web.south east);
}%
\stepcounter{cards}%
\par%
\vspace{\baselineskip}%
}
\begin{document}
\materialCards[8cm]{Title}{Here will be some kind of description. Just don't mind the text at the moment... Here will be some kind of description. Just don't mind the text at the moment....}
\materialCards[8cm]{Another Title}{Here will be some other kind of description. Just don't mind the text at the moment... Here will be some other kind of description. Just don't mind the text at the moment...}
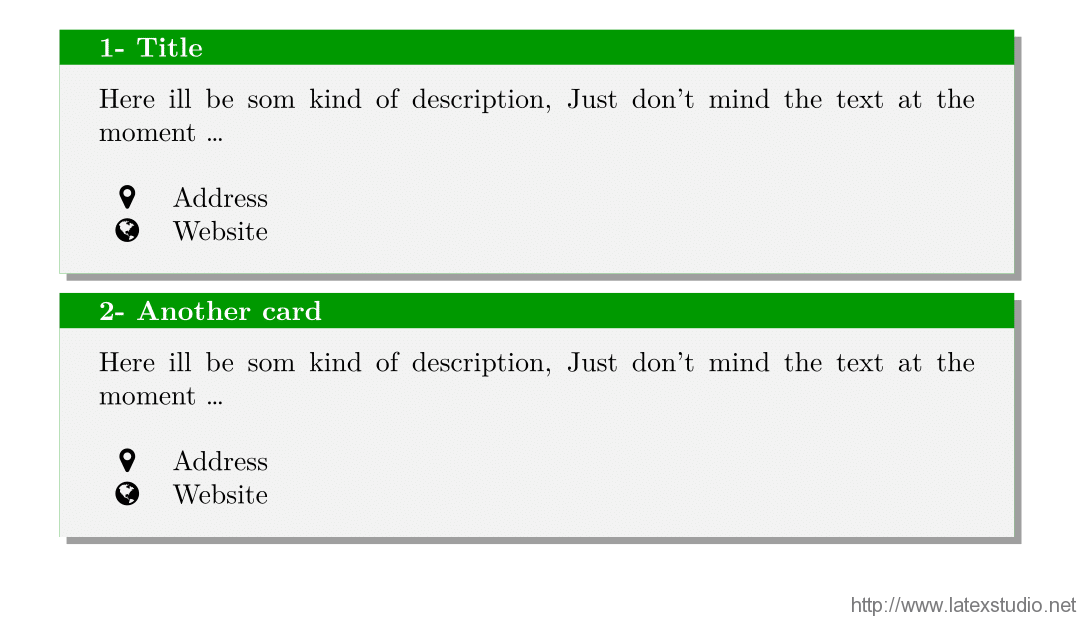
\end{document}当然也可以用tcolorbox来进行定制,代码如下:
\documentclass{article}
\usepackage[most]{tcolorbox}
\usepackage{fontawesome}
\newtcolorbox[auto counter]{materialCards}[1]{%
enhanced,
drop shadow,
sharp corners,
colframe=green!60!black,
fonttitle=\bfseries,
boxrule=0pt,
drop shadow,
title={\thetcbcounter - #1},
}
\begin{document}
\begin{materialCards}{Title}
Here ill be som kind of description, Just don't mind the text at the moment \dots
\\[5mm]
\begin{tabular}{cl}
\faMapMarker & Address\\
\faGlobe & Website\\
\end{tabular}
\end{materialCards}
\begin{materialCards}{Another card}
Here ill be som kind of description, Just don't mind the text at the moment \dots
\\[5mm]
\begin{tabular}{cl}
\faMapMarker & Address\\
\faGlobe & Website\\
\end{tabular}
\end{materialCards}
\end{document}效果如下: 选自:http://tex.stackexchange.com/questions/328587/material-design-cards-with-latex
选自:http://tex.stackexchange.com/questions/328587/material-design-cards-with-latex





发表评论 取消回复