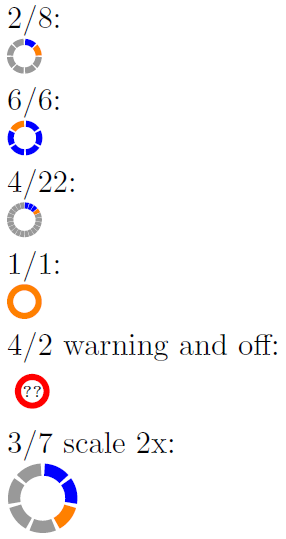
通常我们的列表环境若是使用的是符号的话,我们是看不清是第几个列表的,在beamer演示过程中会比较需要这类形象一些的列表符号。如下:
 下面是其实现的具体代码:
下面是其实现的具体代码:
\documentclass{beamer}
\usepackage{enumitem}
\usepackage{refcount}
\usepackage{tikz}
\usetikzlibrary{calc}
\makeatletter
\newcommand\statuslabel[3][]{%
\def\scale{#1}
\ifx\scale\empty\def\scale{1}\fi
\let\no\relax
\let\n\relax
\newcommand \no {#2}
\newcommand \n {#3}
\def \colorbef {blue}
\def \colorat {orange}
\def \coloraft {black!40}
\let\stop\relax
\sbox\z@{\@tempcnta=0\no\relax}\ifdim\wd0>\z@\relax\@latex@warning{Not a number (\#2): \no}\def\stop{1}\fi
\sbox\z@{\@tempcnta=0\n\relax}\ifdim\wd0>\z@\relax\@latex@warning{Not a number (\#3): \n}\def\stop{1}\fi
\ifx\stop\relax
\ifnum\no>\n\@latex@warning{Wrong parameter order?}\def\stop{1}\fi
\fi
\ifx\stop\relax
\else
\def \no {1}
\def \n {1}
\def \colorat {red}
\def \stop {??}
\fi
\begin{tikzpicture}[scale=0.1*\scale]
\def \radiusout {2cm}
\def \radiusin {1.3cm}
\ifnum\n=1
\def \margin {0}
\else
\def \margin {25/\n}
\fi
\foreach \s in {1,...,\n}
{
\node[circle, scale=\scale] at (0,0) {\tiny\stop};
\fill[\ifnum\s>\no\coloraft\relax\else\ifnum\s<\no\colorbef\else\colorat\fi\fi]
({90-360/\n * (\s - 1)-\margin}:\radiusout) arc ({90-360/\n * (\s - 1)-\margin}:{90-360/\n * (\s)+\margin}:\radiusout) --
({90-360/\n * (\s)+\margin}:\radiusin) arc ({90-360/\n * (\s)+\margin}:{90-360/\n * (\s - 1)-\margin}:\radiusin);
}
\end{tikzpicture}
}
\makeatother
\makeatletter
\newcounter{myenum} % to create unique labels
\newenvironment{myenum}
{\stepcounter{myenum}
\edef\nref{\getrefnumber{myenum@\arabic{myenum}}}
\edef\nref{\expandafter\@firstofone\nref}
\begin{enumerate}[
label=\protect\statuslabel{\arabic*}{\nref},
ref=\arabic*]}
{\label{myenum@\arabic{myenum}}%
\end{enumerate}}
\makeatother
\begin{document}
\begin{frame}
\begin{myenum}
\item example
\item example
\item example
\item fsdfs
\end{myenum}
\end{frame}
\end{document}
选自:http://tex.stackexchange.com/questions/140619/visual-counter-for-latex
http://uweziegenhagen.de/?p=2855




发表评论 取消回复