tikz演示动态绘制线条的过程,使用animate宏包,几乎所有tikz相关的宏包和beamer,实现如下:
\documentclass{beamer}
%====================================================
\input{../setup/preamble.tex}
\input{../setup/tikzall.tex} %包含所有的tikz包
%====================================================
\begin{document}
%%====================================================
\begin{frame}[fragile]
%演示动态绘制线条的过程
\begin{animateinline}[autoplay,loop]{10}
%总共生成40帧画面,以每秒10帧的速度自动播放
\multiframe{40}{Rpos=0.1+0.1}{%Rpos=0.1,0.2,...,4
\begin{tikzpicture}[allow upside down,line width=1.5pt]
\useasboundingbox[draw,dashed,thin] (0,0)grid(4cm,3cm);
\draw[dashed,name path=curve1,green] (0,0) .. controls(2,3) and (2,2) .. (3,0);
%设置绘图区域
\clip[draw,name path=clip path] (0,0)rectangle(\Rpos,3cm)++(0.1,0);
\draw[blue] (0,0) .. controls(2,3) and (2,2) ..(3,0);%绘制蓝色线条
%求交点,便于绘制箭头
\path[name path=curve1] (0,0) .. controls(2,3) and (2,2) ..(3,0);
\path[name path=curve2] (\Rpos,0cm)++(-0.05,0) rectangle(\Rpos,3cm)++(0.05,0);
%将交点总数记为\t,命名交点的前缀为i,则(i-1),(i-2)为交点
\path [name intersections={of=curve1 and curve2,name =i,total =\t}];
%\path [name intersections={of=curve1 and curve2,by={A,B}]; %将两个交点分别命名为A和B
%使用判断函数ifthenelse,注意不是命令,是函数
{\t < 2}?{}:{\draw[->,red,>=stealth] (i-1)--(i-2);}%ifthenelse此处有bug出现
\end{tikzpicture}
}%
\end{animateinline}
\end{frame}
%====================================================
\end{document}
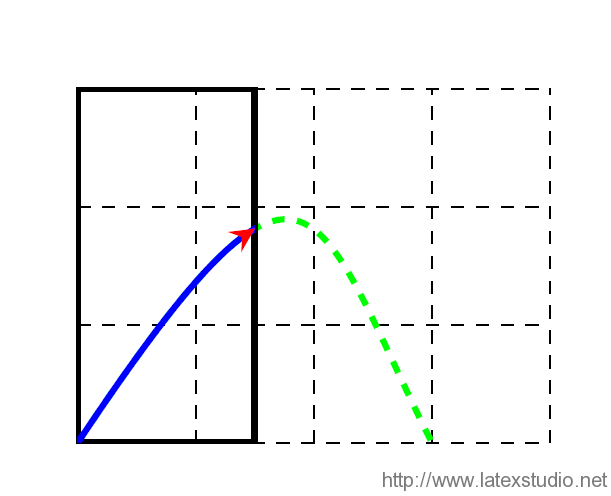
效果图:
 生成的pdf动画中,箭头会随曲线移动,自行修改可以得到你想要的其他效果。上面的例子用到了很关键的一点技巧,就是求解两条曲线的交点坐标并命名。
frame加选项[fragile]是为了告诉beamer,帧里面的命令很脆弱,需优先调用执行。
这个选项对tikz里面的命令,尤其是函数和数学计算环境的支持改善很多。没有[fragile],源文件有时甚至都无法通过编译。上面的ifthenelse函数是tikz自带的函数,底层使用PGF实现.如果改为宏包ifthen中的命令\ifthenelse{}{}{},发现不能识别\t变量.也许是bug,或者对ifthen的支持不够好.
下面的代码,使用PGF的命令实现,更简单一点:
生成的pdf动画中,箭头会随曲线移动,自行修改可以得到你想要的其他效果。上面的例子用到了很关键的一点技巧,就是求解两条曲线的交点坐标并命名。
frame加选项[fragile]是为了告诉beamer,帧里面的命令很脆弱,需优先调用执行。
这个选项对tikz里面的命令,尤其是函数和数学计算环境的支持改善很多。没有[fragile],源文件有时甚至都无法通过编译。上面的ifthenelse函数是tikz自带的函数,底层使用PGF实现.如果改为宏包ifthen中的命令\ifthenelse{}{}{},发现不能识别\t变量.也许是bug,或者对ifthen的支持不够好.
下面的代码,使用PGF的命令实现,更简单一点:
\documentclass[CJK]{beamer}
%====================================================
\input{../setup/tikzall.tex} %包含所有的tikz包
%====================================================
\usepackage{CJK}
\usepackage{animate}
\setbeamertemplate{navigation symbols}{} %取消导航图表
%====================================================
%\usepackage[active,tightpage]{preview}
%\PreviewEnvironment{tikzpicture}
%%设置tikz输出图像的空白边界大小
%\setlength{\PreviewBorder}{0.5bp}
%====================================================
\begin{document}
%%====================================================
\begin{CJK*}{UTF8}{song}
%%====================================================
\begin{frame}[fragile]
%演示动态绘制线条的过程
\begin{animateinline}[poster=last,autoplay,loop]{5}
%总共生成20帧画面,以每秒5帧的速度自动播放
\multiframe{20}{Rpos=0.05+0.05}{%Rpos=0.05,0.10,...,1
\begin{tikzpicture}[line width=1pt]
\useasboundingbox[draw] (-0.5,-0.5)rectangle(3.5cm,2.5cm);
\draw [dashed,blue] (0,0) .. controls (0,2) and (3,0) .. (3,2);
\begin{scope}[->]
\pgfpathcurvebetweentime{0}{\Rpos}{\pgfpointxy{0}{0}}{\pgfpointxy{0}{2}}
{\pgfpointxy{3}{0}}{\pgfpointxy{3}{2}}
\pgfsetstrokecolor{red} %设置线条颜色
\pgfsetstrokeopacity{0.5} %设置透明度
\pgfsetlinewidth{3pt}
\pgfusepath{stroke}%对笔画线条
\end{scope}
\end{tikzpicture}
}%
\end{animateinline}
\end{frame}
%====================================================
\end{CJK*}
%====================================================
\end{document}
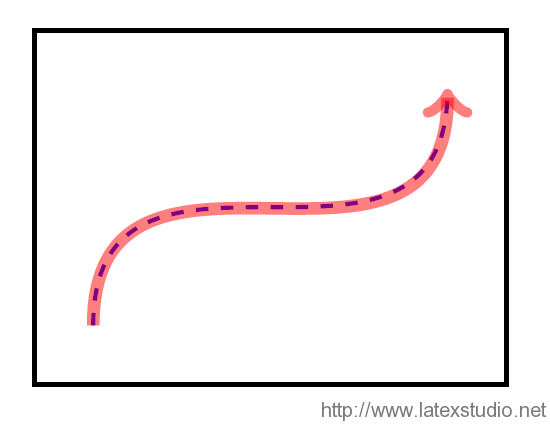
动画的最后一幅画面是:

但是PGF命令不太好用




发表评论 取消回复