问题提出
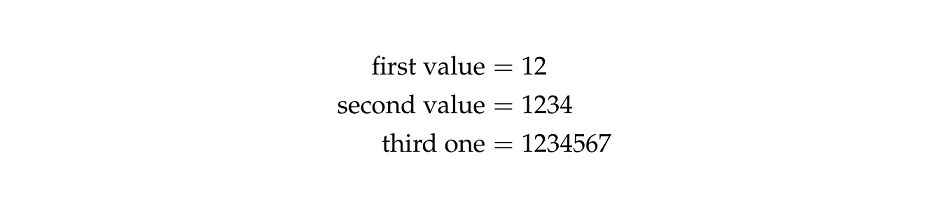
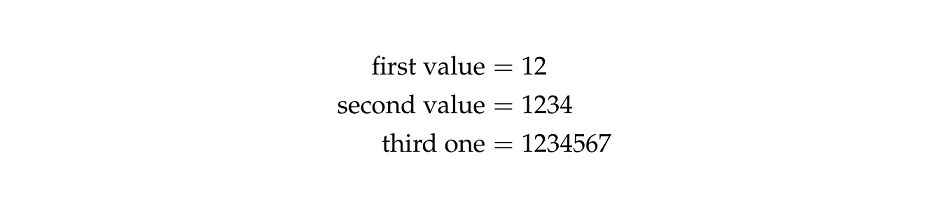
在对数学公式对齐的时候,碰到数字,由于数字的位数不一样,有时候我们为了美观想使数字右对齐,这样数字比较更加直观,如下图,我们想使得右边的数字右对齐。

注:上面的式子我们使用了 equation* + aligned 环境。
方法一(使用 alignedat 环境)
LaTeX 代码如下(由
Harish Kumar 提供):
%!TEX program = pdflatex
\documentclass{article}
\usepackage[paperwidth=130mm,paperheight=30mm]{geometry}
\usepackage{mathpazo}
\usepackage{amsmath}
\begin{document}
\begin{equation*}
\begin{alignedat}{2}
\text{first value} & ={} & 12 \\
\text{second value} & ={} & 1234 \\
\text{third one} & ={} & 1234567
\end{alignedat}
\end{equation*}
\end{document}
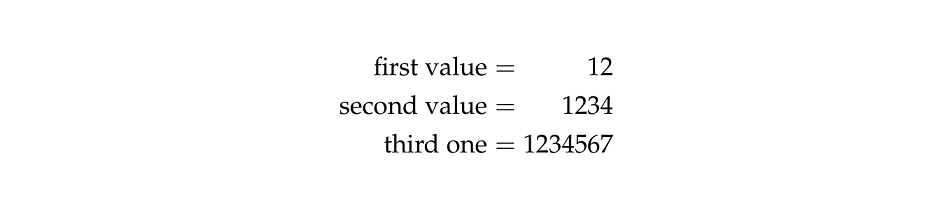
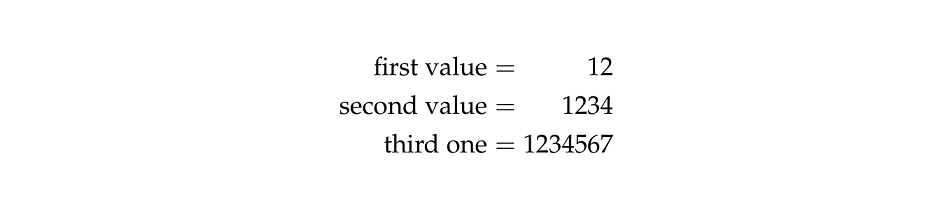
效果如下所示:

作者还提供了其他两种方法(1、aligned 环境 + makebox 命令;2、tabular 环境),但是由于或者增加了不必要的空白或是间距不完全符合要求,我们这里不提供代码实现,如果需要学习,可以查看本文后的原文链接。
方法二(使用 array 嵌套在 equation* 环境中)
我个人不太常用 array 环境,但是感觉涉及到对齐的问题,array 总能解决问题,
Mico 向我们提供了借助 array 环境的实现方法。LaTeX 源码如下:
%!TEX program = pdflatex
\documentclass{article}
\usepackage[paperwidth=130mm,paperheight=30mm]{geometry}
\usepackage{mathpazo}
\usepackage{amsmath}
\begin{document}
\begin{equation*}
\begin{array}{r@{{}={}}r} % "@{{}={}}" inserts correctly-spaced equal sign between the columns
\text{first value} & 12 \\
\text{second value} & 1234 \\
\text{third one} & 1234567
\end{array}
\end{equation*}
\end{document}
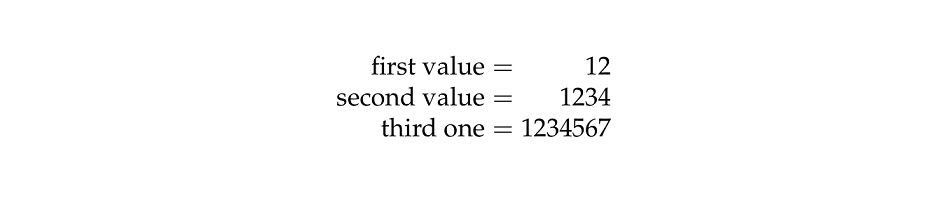
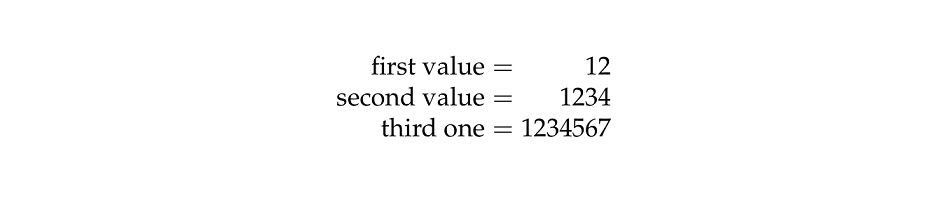
代码中也有对 array 对齐选项的解释,如果不太清楚,请查阅 array 的相关内容。实现的效果如下:

方法三(使用 alignat* 环境)
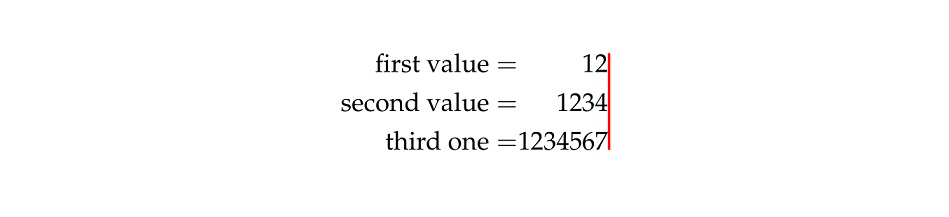
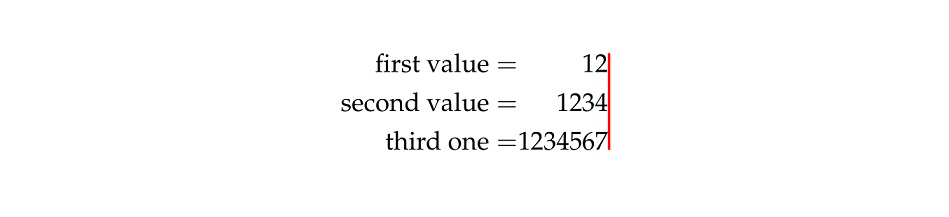
Bernard 向我们提供了另外一种实现方式,使用 alignat* 环境,并且借助 empheq 宏包将右对齐的基准线画出来了,先看代码:
%!TEX program = pdflatex
\documentclass{article}
\usepackage[paperwidth=130mm,paperheight=30mm]{geometry}
\usepackage{mathpazo}
\usepackage{amsmath}
% new packages
\usepackage[overload]{empheq}
\usepackage{xcolor}
\begin{document}
\begin{alignat*}{2}[right =\color{red}\vrule width1pt]
\text{first value} & = & 12 \\
\text{second value} & = & 1234 \\
\text{third one} & = & 1234567
\end{alignat*}
\end{document}
对齐的效果和前面的没什么区别,只是我们这里新增加了一根右对齐的基准线,以后如果用到,可以参考 empheq 宏包相关内容。

三种方法都介绍完了,互相比较之后,肯定有你中意的!其中,我认为方法一是最简单的,不用借助其他宏包,不用记忆 array 的对齐方法的写法。
问题源:
http://tex.stackexchange.com/questions/170908/aligned-environment-align-numbers-to-right
选自:
http://elegantlatex.tk/2014/04/11/align-number-to-right/
 注:上面的式子我们使用了 equation* + aligned 环境。
注:上面的式子我们使用了 equation* + aligned 环境。
 作者还提供了其他两种方法(1、aligned 环境 + makebox 命令;2、tabular 环境),但是由于或者增加了不必要的空白或是间距不完全符合要求,我们这里不提供代码实现,如果需要学习,可以查看本文后的原文链接。
作者还提供了其他两种方法(1、aligned 环境 + makebox 命令;2、tabular 环境),但是由于或者增加了不必要的空白或是间距不完全符合要求,我们这里不提供代码实现,如果需要学习,可以查看本文后的原文链接。

 三种方法都介绍完了,互相比较之后,肯定有你中意的!其中,我认为方法一是最简单的,不用借助其他宏包,不用记忆 array 的对齐方法的写法。
问题源:http://tex.stackexchange.com/questions/170908/aligned-environment-align-numbers-to-right
选自:http://elegantlatex.tk/2014/04/11/align-number-to-right/
三种方法都介绍完了,互相比较之后,肯定有你中意的!其中,我认为方法一是最简单的,不用借助其他宏包,不用记忆 array 的对齐方法的写法。
问题源:http://tex.stackexchange.com/questions/170908/aligned-environment-align-numbers-to-right
选自:http://elegantlatex.tk/2014/04/11/align-number-to-right/




发表评论 取消回复