The selector in the following rule, which combines descendant and attribute selectors, matches any element that (1) has the "href" attribute set and (2) is inside a P that is itself inside a DIV:
DIV P *[href]
a[href="#node_toc_node_chap_Temp_1"]{ color:yellow; }
它匹配 href 属性值正好是 #node_toc_node_chap_Temp_1 的那个 <a>
DIV.warning DIV[class~="warning"].
这两个是一个意思。表示 class 属性列表中有一项是 "warning" 的 <DIV>.
*[LANG=fr]
可以选择所有属性 LANG 是 fr 的标记。
The next example reduces the vertical space separating an H1 and an H2 that immediately follows it:
H1 + H2 { margin-top: -5mm }
H1 后面紧接的 H2.
The following rule is similar to the one in the previous example, except that it adds an attribute selector. Thus, special formatting only occurs when H1 has class="opener":
H1.opener + H2 { margin-top: -5mm }
SPAN[hello="Cleveland"][goodbye="Columbus"] { color: blue; }
The following ID selector matches the H1 element whose ID attribute has the value "chapter1":
H1#chapter1 { text-align: center }
The above rule means "change the letters of the first line of every paragraph to uppercase".
P:first-line { text-transform: uppercase }
The :first-letter pseudo-element may be used for "initial caps" and "drop caps", which are common typographical effects.
drop caps:
P { font-size: 12pt; line-height: 12pt }
P:first-letter { font-size: 200%; font-style: italic;
font-weight: bold; float: left }
SPAN { text-transform: uppercase }
H1:before {content: counter(chapno, upper-roman) ". "}
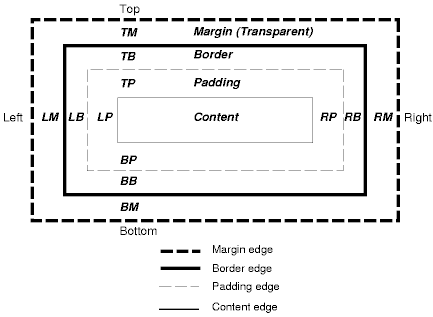
box model

H3 { display: run-in }
A run-in heading.
And a paragraph of text that follows it.
EM {
padding: 2px;
margin: 1em;
border-width: medium;
border-style: dashed;
line-height: 2.4em;
}
a margin par
haha haha haha haha haha haha hahah emphasized test words that may be span across lines
This is the header
This is the main
Beginning of body contents.
Start of outer contents. Inner contents. Sibling contents. End of outer contents. End of body contents.
'text-transform'
| Value: capitalize | uppercase | lowercase | none | inherit |
Initial: none Applies to: all elements Inherited: yes Percentages: N/A Media: visual
PRE { white-space: pre } P { white-space: normal } TD[nowrap] { white-space: nowrap }